L'annonce par Steve Job dans un mail de l'abandon de iWeb a mis en émoi les forums de MacGénération. Je reprends donc ma veille technologique sur le sujet des logiciels générateur de sites Web, et vous présente mon expérience de conversion de iWeb vers WebAcappella.
Mon contexte de test
Pour mon usage personnel, je fais mon site Web directement en HTML avec le logiciel Coda, et je n'utilise iWeb que pour cinq pages en images d'introduction à mes diaporamas qui sont créés avec Lightroom.
J’ai aussi fait quelques mini sites, par exemple pour référencer l’existence de la petite épicerie à côté de chez moi. Là, je voulais des photos et qu’elles ne soient pas bêtement alignées, pour cela j’avais besoin de la fonction de rotation.
Pour cet usage, j’avais à l'époque testé RapidWeaver et Sandvox, pour finalement préférer iWeb pour sa simplicité, et lui seul avait la fonction de rotation d’image. La lourdeur du code généré par iWeb n'étant pas un problème pour juste quelques pages.
Par contre, l'incapacité d’iWeb de gérer facilement plusieurs sites en même temps n'avait fort agacé dans mes développements de ces petits sites distincts, qui étaient très proches de conception et de graphisme. En particulier de ne pouvoir transférer une page d'un site à l’autre, ni même un bloc de texte ou photo.
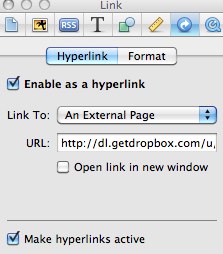
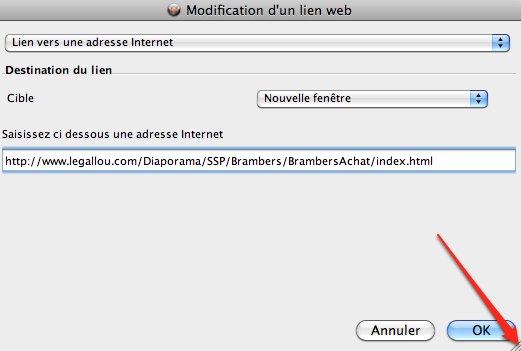
Et aussi, j’ai souvent pesté contre la fenêtre de l'inspecteur d'iWeb qui ne permet que de voir un quart d'une adresse URL.

Celle de WebAcappella peut s'agrandir, merci de ce confort.

WebAcappella les points-clefs
WebAcappella version de base 49€ :
- WYSIWYG complet
- Multi site, multi espace web
- Pages multilingues
- Modèles de site
- Gestion de diaporama
- Son et vidéo
- Site local ou distant
- HTML5/CSS ou Flash
- Menu dynamique
- Ajout de code HTML personnel
- Mise à jour que des modifications
- Mac & PC
- Moteurs de recherche interne
- Compteur de visite
- Commentaire attaché à un champ de texte
version Pro 99€
En supplément de la version standard pour les PME
- E-commerce
- Gestion automatiquement du Sitemap
- 6 langues
Version de démonstration
La version de démonstration gratuite permet de créer jusqu'à trois sites de huit pages chacun, avec deux langues au choix, ceci sans limite de durée.
Disponible sur le site WebAcappella
Philosophie du logiciel
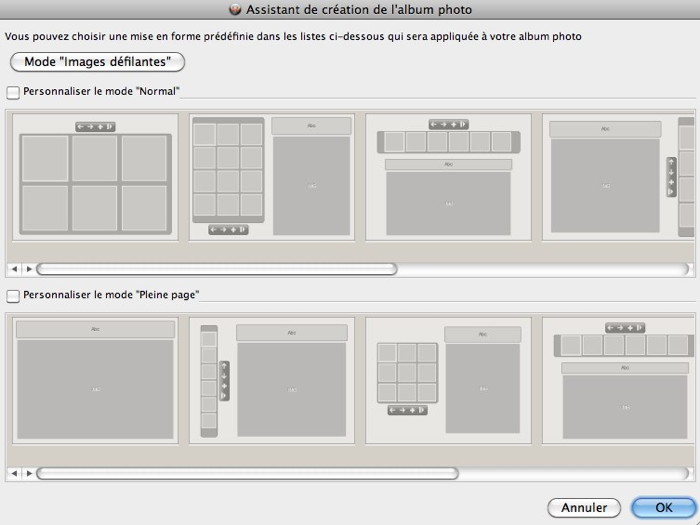
Vous pouvez commencer votre site avec une page vierge ou choisir l'un des nombreux modèles de site, que vous pouvez modifier comme bon vous semble.
Mais, vous ne pouvez pas par-dessus vos données personnelles changer de modèle de site à la Sandvox. Si vous changez de modèle, vous repartez à zéro. L'avantage est que vous pouvez tout modifier. Il n’y a aucune zone de bloquée.
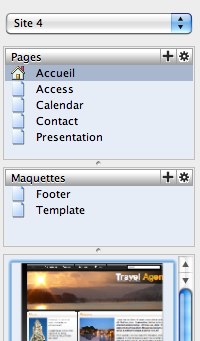
À l’intérieur de chaque modèle, vous avez des maquettes de page et de pied page, et vous pouvez créer vos propres maquettes.

Il n'y a pas de génération de blog à la Sandvox ou à la iWeb.
Ma compréhension est que WebAcappella a un axe clair de création de sites, renforcé par l'option multilingue, et le Ecommerce.
Les fonctionnalités principales
Mac & PC
WebAcappella est un logiciel commun pour Mac et PC. C’est un point non négligeable pour beaucoup qui doivent travailler dans les deux environnements, et aussi lorsque l'on voit l'abandon d'iWeb, pur Mac, pur Apple.
Multisite, multi espace web
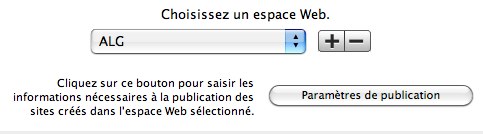
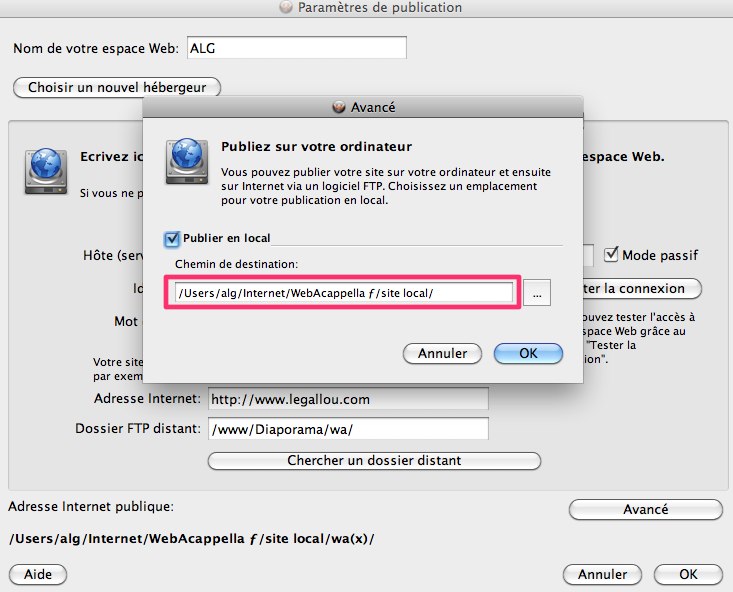
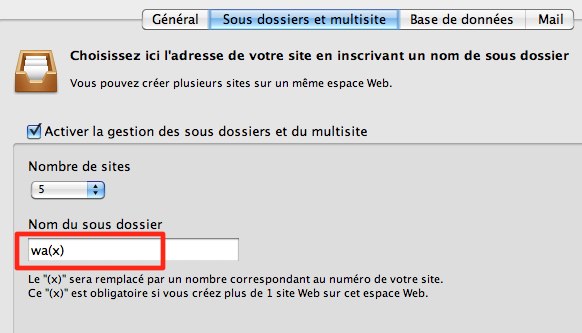
Un espace Web correspond à un hébergeur Web et à ses paramètres de publications. À l'intérieur de cet espace Web, vous pouvez avoir autant de sites que vous voulez. Il y a une option pour choisir le nom de dossier de stockage.


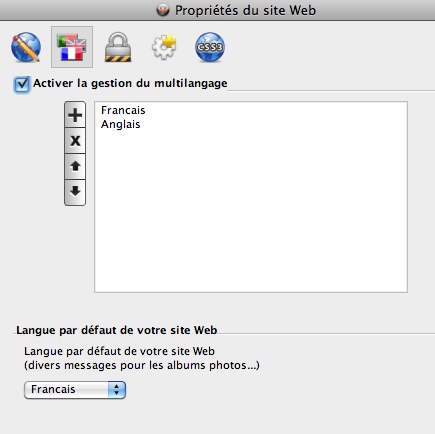
Pages multilingues
En choisissant l'option multilingue, vous n'aurez à introduire que le texte dans les différentes langues, les pages sont automatiquement générées.
Deux langues au choix en démonstration et standard, six en version Pro.

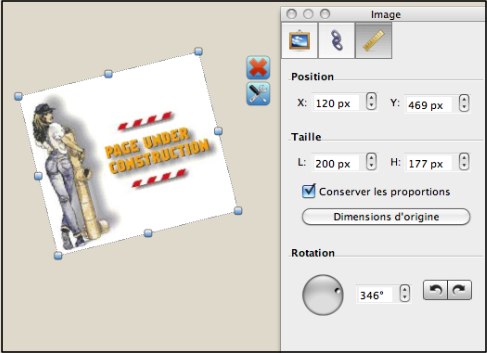
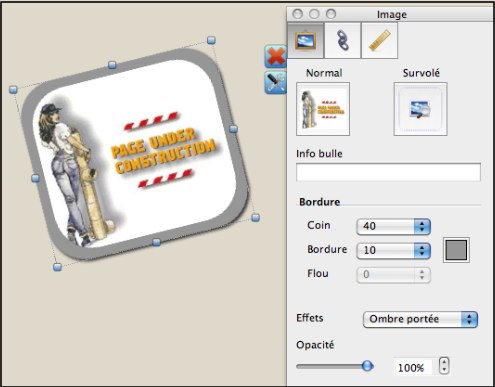
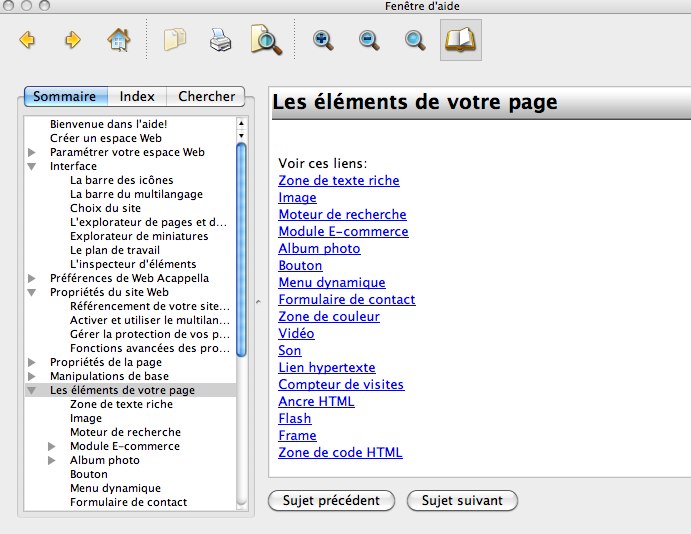
Image
Il y a une option de rotation. C'est une option importante de graphisme qui m'avait fait choisir iWeb à l’époque plutôt que Sandvox.

Coin, bordure, flou, ombre portée, reflet font partie des possibilités.

Notez l'icône « outil » d'appel de l'inspecteur, et l'icône "X" de suppression de l'élément. Ces deux icônes s'affichent dès que vous cliquez sur un élément.
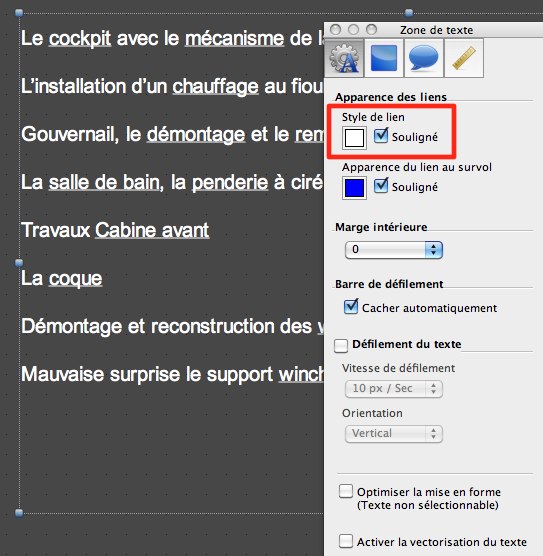
Bloc de texte
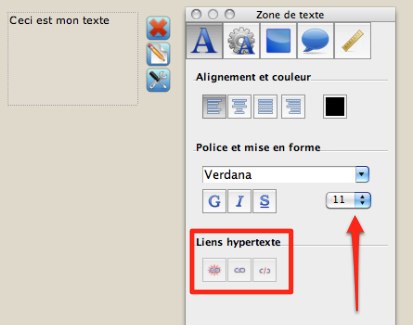
Une icône supplémentaire en forme de crayon appelle l'inspecteur spécifique de texte. 11px en standard je trouve cela petit. Changer cette valeur à chaque bloc de texte ne m'a pas fait plaisir.
Il y a les options usuelles et trois icônes de gestion des liens hypertexte.

Et confort, la fenêtre permet de voir en entier votre adresse URL.

Son & Vidéo
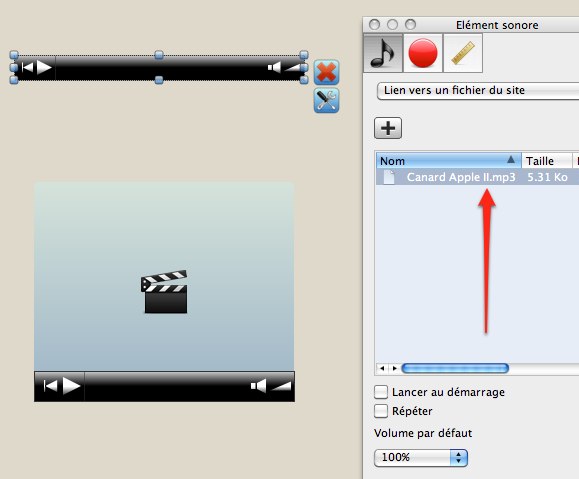
La vidéo n'est pas mon domaine. Pour le son, c'est très facilement que j'ai inclus le son « Coin » de l'Apple II.

Il suffit de l'inclure dans la bibliothèque des ressources. Cette bibliothèque est appelée en cliquant sur l'icône ![]() .
.

Gestion de diaporamas
Je n'ai pas testé en détail, car j'utilise usuellement les fonctions puissantes associées à Lightroom, SlideShowPro et TTG « The Tuning Gate » de Matthew Campagna. Cela m'a néanmoins paru de bonne facture.

Génération du Site
Vous travaillez en WYSIWYG pur, sans la visibilité du pied de page. Une option de visualisation permet de voir votre page complète dans Safari.

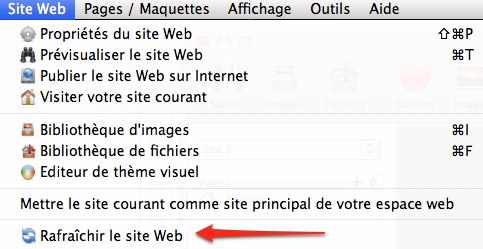
Vous pouvez publier votre site au choix en local ou chez votre hébergeur. Seules les mises à jour sont expédiées. Certains fichiers obsolètes comme les images ne sont pas supprimés au cours de cette mise à jour. Une option de régénération du site existe pour cela.

J’ai noté une excellente performance. C'était toujours instantané pour mon volume et beaucoup plus rapide qu'iWeb. On s'en serait douté, vu l'usine à gaz généré par iWeb. Je n’ai pas pu tester sur un gros volume, car j’utilise la version de démonstration, suffisant pour mes besoins.
Documentation
Uniquement une description dans l'aide en ligne. Je n'ai pas trouvé de manuel de référence, ni de guide d'utilisateur en PDF. C'est clair, mais un peu minimal.

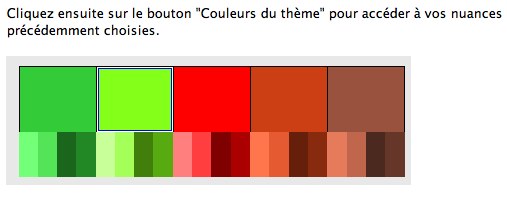
En particulier sur « L'éditeur de thème visuel » qui permet de définit des nuances de couleurs qui vont ensembles.

Un peu d'explication sur ce qu'est : « mode composition des couleurs: analogue, monochromatique, triade, complémentaires, composé ou dégradé. » ne ferait pas de mal.
Les petits défauts
Pas de texte enveloppant les photos
Sur ce point, iWeb fait mieux.
Pour changer la couleur des liens
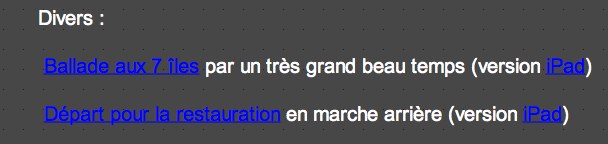
Ayant choisi un fond gris pour mettre en valeur mes diaporamas, j'ai donc des caractères bleus sur le fond gris, ce n’est pas lisible.

J'ai donc cherché l'option pour le changement de la couleur des liens, changement générale pour toute la page ou même le site entier dans les préférences.
Peine perdue, j'ai finalement, le code généré étant du pur HTML, changé directement dans le code généré 0000ff en fffff. Un gros avantage comparé à iWeb où le code généré est volontairement caché par Apple.
Et puis finalement, j'ai découvert que c'est au niveau de chaque zone de texte que l'option pour le changement de la couleur des liens se trouve.

Allez, en amélioration, une option dans les préférences serait bien, car il y a peu de chance que l'on change cette couleur d'une zone de texte à l'autre. Donc, option dans les préférences, et garder celle dans l'inspecteur de texte si besoin de différence.
Même demande pour la taille des caractères de la zone texte.
Comme j'avais fait la page web avant de trouver la solution, je la laisse disponible pour les geeks : comment changer la couleur des liens directement dans le code.
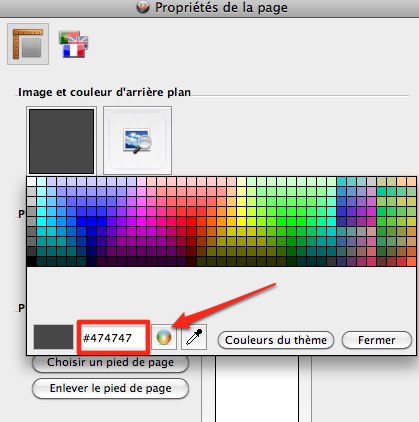
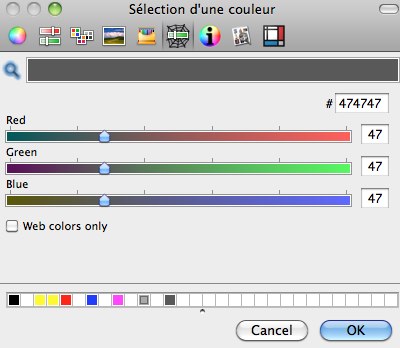
On ne peut pas directement donner un code couleur
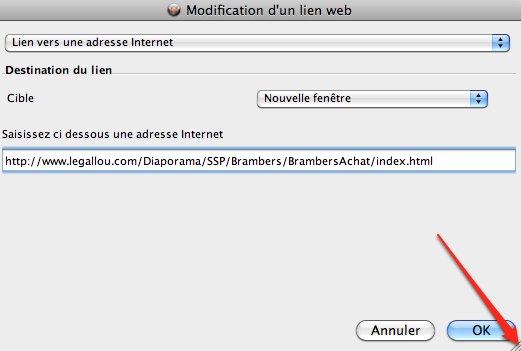
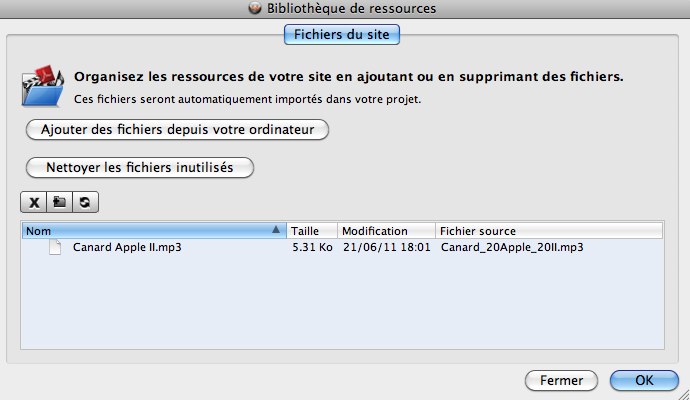
On ne peut pas directement donner un code couleur pour le fond de page dans celle de WebAcappella. Je voulais avoir le même gris que mes diaporamas, mais aucun des gris dans la première colonne à gauche n’était le mien. J'ai vainement tapé mon code #474747 ou 474747 dans le rectangle rouge, avant de comprendre....

....qu'il faut passer par la fenêtre de Apple (flèche rouge), là je peux taper mon code couleur 474747.

Préférences
Les préférences administrative de WebAcappella sont bien couvertes, mais peu pour l'adaptation du site et des pages.
J'use aimé un peu plus de facilité de personnalisation dans les préférences par exemple : Le bloc texte a une font de 11px, c'est une trop petite taille pour moi. Le changer une fois dans les préférences serait mieux qu'à chaque nouveau bloc de texte.
Idem pour comment changer la couleur des liens.
Les petits défauts pour le geek
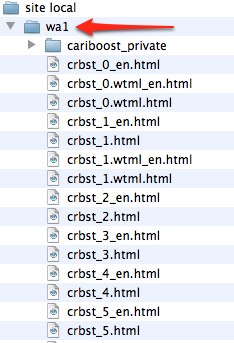
Les fichiers ne reflètent pas les noms des pages
En utilisation immédiate de WebAcappella, les noms de page sont codifiés.
Ma page « Brambers T2008-09 » c'est « crbst_4.html »
OK, en usage normal, il n'y a pas à aller fouiller par là.
Notez, la version anglaise générée automatiquement « crbst_4_en.html »


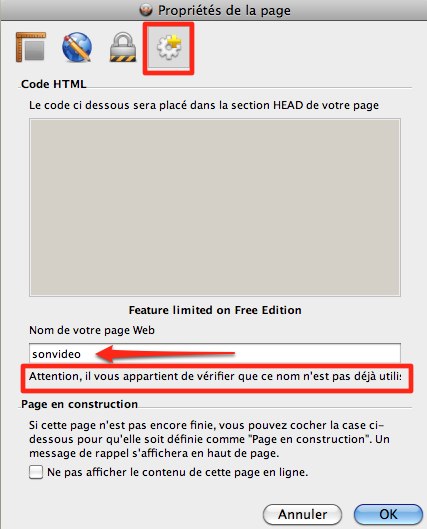
En fouillant, vous trouvez dans les "Propriétés de la page", onglet "Avancé" l'option qu'il faut pour changer le nom.
Attention, un seul mot, pas de caractères accentués, majuscule autorisée, donc « sonvideo » et non pas « son & vidéo ».

Remarque : Le nom du sous-dossier « wa1 » est mon choix. C'est une option dans les paramètres de publication.

Un seul niveau de dossier pour tous les fichiers
Pour un gros site de centaines de pages, cela risque d'être long de retrouver ses petits. J'use aimé par exemple et surtout pour les photos avoir un sous-dossier par nom de page.
En conclusion de mon test
J’ai trouvé WebAcappella aussi simple à appréhender que iWeb, et beaucoup plus simple que RapidWeaver et Sandvox. Il répond bien à mes besoins, ayant pu convertir tout ce que j'avais en iWeb sans difficulté, n'ayant jamais fait l'erreur d'utiliser les fonctions spécifiques iWeb de MobileMe, MobileMe qui disparaît sans remplaçant pour ces fonctions.
J'ai aimé que tout puisse être modifié, ce qui n'est pas le cas d'iWeb et Sandvox.
C'est un pur WYSIWYG, ce que beaucoup apprécieront.
Il génère du code HTML5 lisible par un geek, l’iPhone et l’iPad, un gros avantage.
WebAcappella gère le copier-coller des objets entre les sites. Quel soulagement comparé au bricolage nécessaire avec iWeb pour y arriver.
À ce jour, j'ai donc définitivement abandonné, pour la création de petits sites, iWeb pour WebAcappella qui gère élégamment les sites multiples. J'apprécie en particulier l'inspecteur avec sa fenêtre de taille variable, inspecteur directement appelé par les icônes attachées aux objets.
Je ne peux que vous engager à tester dès maintenant WebAcappella en attendant la version V4 de WebAcappella qui est en cour de développement. « tentativelly schedule » comme nous disons dans le jargon EDP, pour la rentrée avec exclusivement du HTML5/CSS et avec une compatibilité maximale pour les mobiles, incluant : Gestion de gallery photo type flickr, gestion des polices "web" (Google font), gestion des calques pour la création des pages.
Merci de m'avoir lu

, le 01.07.2011 à 08:15
Bonjour,
semble Bien fait, mais HORREUR génère un site totalement en Flash !!
, le 01.07.2011 à 08:27
@gPlog l’option flash est l’option historique, pour la génération HTML/CCS3 il faut le demander explicitement :
Menu « Site Web » sous-menu « Propriétés du site Web » onglet « CCS3 » positionner à « Rendu web HTML/CCS3 »
Je serais absent toute la journée, donc je répondrai aux commentaires que demain matin.
, le 01.07.2011 à 08:33
@ Alain,
Ouf, merci. Je vais donc tester cet outil. Moi qui fait mes sites à la mano en codes HTML et CSS pur et dur. ;-)
, le 01.07.2011 à 08:45
Merci pour cette présentation qui m’a permis de me faire une meilleure idée des fonctionnalités de ce logiciel. J’avais découvert ses singularités dans un article de MacGénération.
Profane, mon seul souci m’apparaît être lié à l’usage de Flash (photo et vidéo). Peut-être faut-il attendre la parution de la prochaine version ? Le site de WebAcappella parait démontrer l’exclusivité de l’usage de ce codec, ce qui semble ne pas être au vu de l’échange ci-dessus.
Subsiste pour moi une interrogation à laquelle vous pouvez peut-être me répondre. Projetant de créer un site permettant de faire vivre les liens entre anciens élèves, est-il possible d’ajouter un forum ou un blog, si besoin est au moyen d’une solution tierce ? Si oui, avez-vous une proposition ?
, le 01.07.2011 à 08:52
@jeanbinus Pas de blog type iWeb comme je le souligne dans mon texte, par contre tu peux ouvrir pour toute zone de texte un “blog” de commentaire.
Mon article étant déjà long pour l’usage sur CUK, je n’ai pas tout inclus, ni tout testé. À faire par petit morceau spécifique, pour ne pas saturer le lecteur occasionnel. Considérez cet article comme une introduction, pouvant donner ou non l’envie d’aller plus loin.
Le site WebAcappella reste sur la version “Flash” historique. Ils considèrent la version actuelle HTLM/CC3 comme “expérimentale”. Néanmoins elle marche très bien. Je n’ai eu aucun souci. La version officielle HTLM/CC3 sera la V4.
, le 01.07.2011 à 09:05
Merci pour ce test détaillé et pour nous faire découvrir ce programme! Notez juste que l’on parle de «WYSIWYG» (ce qui est un acronyme pour What you see is what you get) plutôt que «wisiwig».
, le 01.07.2011 à 10:09
Alain, J’ai eu téléchargé une version démo du logiciel, mais je n’ai pas été convaincu surtout en comparant aux possibilités de iWeb 3 qui permet de gérer plusieurs sites, etc. Je n’utilise plus non plus les diaporamas d’iWeb un peu trop restrictifs, ni ceux de LR d’ailleurs : JAlbum est de loin plus varié.
Finalement, même si Apple arrête le développement d’iWeb, je continuerai sans doute à l’utiliser dans sa version actuelle pour se simplicité et certaines fonctions bien sympathiques. Pour des sites plus évolués, j’ai acquis récemment Sandvox, mais pas encore eu le temps de le manipuler
, le 01.07.2011 à 13:48
Étrange : sur leur site ils annoncent que désormais le HTML5/CSS3 est possible mais que attention il ne faut pas l’utiliser en production (??).
Même pas envie de le télécharger du coup.
, le 01.07.2011 à 14:08
Très intéressant. Merci beaucoup!
, le 03.07.2011 à 14:45
Merci pour le test, Alain, ça permet de se faire une bonne idée du logiciel. Gros utilisateur de Rapidweaver, je retrouve ici toutes les fonctionnalités que j’ai déjà, et quelques que j’ai qui n’y sont pas, par exemple, modifier le thème (avec ses options internes) pour certaines pages et faire un modèle de ces modifications, accéder à tous les éléments du thème pour les changer à la main, publier une seule page…
L’option qui m’intéresse le plus est le tout html5/CSS3, pour une lecture sur iOS et autres android, webos, etc. Ça me paraît une nécessité, aujourd’hui. Mais l’implémentation laisse encore à désirer, d’après ce que je lis. J’attendrais donc un peu. Ce que tu indiques montre qu’il s’agit de défaut de jeunesse.
Devant changer radicalement mon site et ayant un site associatif à faire de zéro pendant mes… vacances, je prendrais le temps de tester webacapella avec ton article sous la main, ainsi que RW 5.x, sur lequel je n’ai pas basculé compte tenu des bugs au lancement.
Reste qu’il manque cruellement une option d’intégration de blog, soit au minimum par l’implémentation d’une fonction de type iframe, soit, mieux, avec un module de gestion des données de logiciels ou de plateforme de blogs patentés, comme Blogger ou WordPress.
, le 03.07.2011 à 18:47
Merci pour ce test ! J’avais commencé à évaluer Sanvox qui m’a malheureusement un peu déçu (pas trouvés comment dépublier une page, comment créer un en-tête de site sans bidouiller le code, etc).
Webacappella me semble plus simple de ce côté-là. Il permet, de plus, de créer simplement des modèles, des menus dynamiques, d’avoir une page plus large que dans iWeb; sa fonction shop m’a impressionné par sa simplicité.
Un bel outil pour migrer le site professionnel de mon épouse.
, le 04.07.2011 à 10:07
Pour créer des sites web, j’ai utilisé successivement iWeb puis Rapidweaver, puis Cariboost, qui s’est lui-même transformé en Webacapella. Webacapella est mieux que les autres précités, à condition de ne pas en tester le rendu avec des navigateurs différents (et anciens). Là, c’est bien souvent décevant: le site ne ressemble plus à rien. En flash, passe encore (mais qui aime Flash ?), mais en HTML/CSS, il y a trop de différences de rendu. Sans compter que je me suis fait hacker plusieurs fois, ce qui est toujours désagréable. Puis… J’ai découvert WordPress, et depuis, tous mes sites sont faits avec. Une souplesse inégalée, des possibilités infinies (avec les plug-ins), des thèmes de toutes sortes et un rendu nickel. Il est très facile de faire de “vrais sites” avec WordPress, qui ne ressemblent pas à des blogs. Il suffit par exemple d’utiliser un thème comme Flexibility (gratuit). franchement, si vous ne connaissez pas WordPress, allez-y, vous ne serez pas déçu.