Pour moi une mail ne doit être que du texte. Néanmoins si vous voulez personnaliser vos mails, il existe pléthore de modèle de mail sur le web. Mais ce n’est pas vraiment une personnalisation. Pour être vraiment personnalisé, il faut créer vos propres modèles dans un dossier à vous à stocker dans le logiciel « mail ».
Techniquement c’est facile, car il y a très peu de paramètre dans chaque fichier, souvent une seule ligne avec un seul mot à changer. Mais c’est très pointilleux, car il y a un nombre important de fichier, dans une hiérarchie importante de sous-dossier.
En fait le plus gros travail sera de dessiner vos images personnelles. Notez que ceux qui veulent que ce soit fini avant de commencer risqueront l’échec. Les calmes qui n’y connaissent rien en informatique, mais qui lirons et suivrons lentement mon texte, y arriverons.
Exemple de piège : le dossier ressource s’appelle « Resources » en anglais avec un seul « s » et au pluriel. A bien surveiller, car c’est aussi « Resources » avec un seul « s » dans l’OS X FR français.
Comment cela se présente dans mail
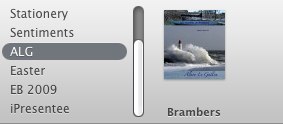
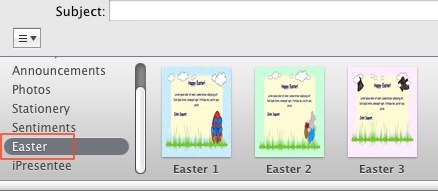
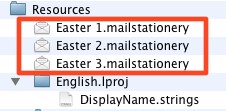
Vous voyez quelque chose comme ceci :

Il y a les dossiers « Easter », « EB 2009 », « iPresentee » ce sont des modèles de mail trouvés sur le net, « Stationary » et « Sentiments » sont des modèles de mail standard Apple, et mon dossier personnel « ALG » qui contient un modèle du nom de « Brambers » avec son imagette représentant le modèle.
« ALG » c’est les initiales de mon nom, « Brambers », le nom de mon bateau.
Où sont stockés les informations
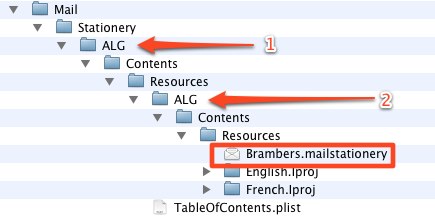
Pour créer un modèle personnel, il va valoir créer le modèle dans un dossier qui s’appellera « votreNom.mailstationery » , pour mon exemple personnel ce sera « Brambers.mailstationery » stocké dans /Library/Application Support/Apple/Mail/Stationary/ALG/.............

Le premier niveau « ALG » est un niveau de regroupement. Le nom du dossier peut être n’importe quoi. Il apparaît nul part dans mail.
Le deuxième niveau « ALG » donne sont nom à la liste visible dans mail.
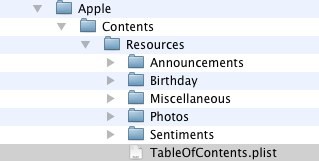
Exemple, regardez les modèles standard d’Apple « Birthday », « Announcements », « Photos », « Sentiments »

Vous les retrouvez bien en nom de dossier

Et notez, pour faire le test, j’ai changé « Stationery », le nom original, par « Miscellaneous », divers en français (sauf chez les barbiers dans les westerns).
Pour faire vos tests, je recommande de ne pas toucher au dossier « Apple », et de dupliquer à l’identique l’un des dossiers de modèles, « aMac Island - Easter » ou « EB 2009 », proposés par Macgeneration.
Cela vous permettra de comparer leurs structures avec la votre. C’est en fait ce que j’ai fait pour comprendre.

TableOfContents.plist niveau 1
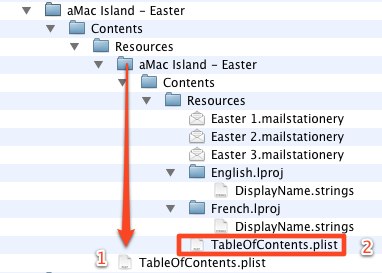
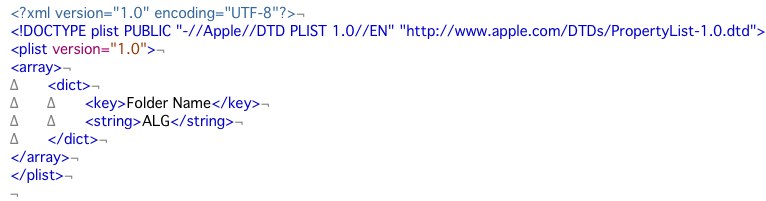
Le fichier « TableOfContents.plist », marqué (1) pointé par la flèche, dans le dossier de votre nom personnel du deuxième niveau, comporte le nom du dossier. Dans la photo du dessus « aMac Island - Easter ».

Et donc pour moi ce sera « ALG ».

Notez, qu’Apple n’a pas ce fichier dans sa structure. Ce qui tant à prouver que seul le nom du dossier est utilisé pour faire la liste dans mail.
J’ai utilisé BBEdit pour la lecture et la modification des fichiers « .plist ».
TableOfContents.plist niveau 2
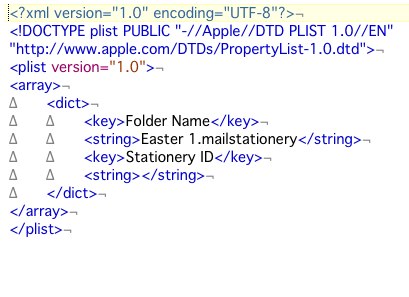
Celui marqué (2) et entouré d’un rectangle, comporte la liste des « xxx.mailstationery ». Là aussi un certain flou, seul « Easter 1 » est marqué. Il manque les blocs pour « Easter 2 » et « Easter 3 », et cela marche quand même. Peut-être utile en cas de paramètre complémentaire.

Version français et anglaise
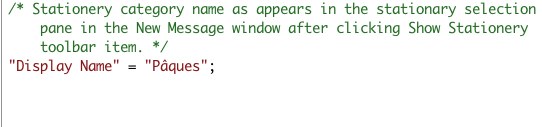
La personnalisation français, anglais ou autre, se trouve dans les fichiers « DisplayName.strings » sous « English.Iproj » et « French.Iproj », il faut mettre le nom qui apparaîtra dans la colonne de gauche dans mail. Les noms peuvent être, et doivent être différent si c’est significatif. Exemple « Pâques » et « Easter ». Dans mon cas « ALG » reste invariant.

Les fichiers « DisplayName.strings » sont ouverts en implicite par xCode, ouvrez-les avec BBEdit ou équivalant, si vous n’avez pas xCode sur votre machine.

Liste des « xxx.mailstationery »
Vous voyez dans la structure dossier pour les trois modèles « Easter 1, 2 et 3 » les trois dossiers « .mailstationery » qui correspondent.

Création de votre modèle
Il faut maintenant créer votre modèle (le dossier « xxx.mailstationery »). Prenons l’exemple de « Easter 1.mailstationery », et analysons comment c’est réalisé.

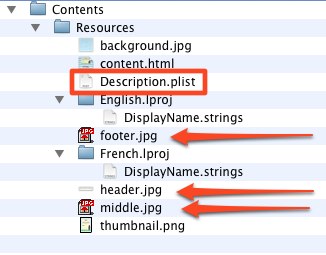
Il y a une image entête et une image bas de page de taille fixe. Entre les deux, il y a une image milieu de taille variable qui s’adapte à la taille du texte tapé. C’est trois images sont bien associés pour faire un tout. Magie de l’informatique. Mais non, la largeur est identique pour les trois images, et leur fond jaune identique permettant un liant invisible.
Voyons les une par une :
le « header.jpg » entête.

Le « footer.jpg » de bas de page.

Le « middle.jpg »

Vous voyez mieux, ils ont bien tous la même largeur, et que le milieu est petit en hauteur pour permettre une duplication fluide, au plus prêt de la taille du texte.
Notez aussi que le milieu est plutôt un fond de couleur uniforme, plutôt qu’une image pour qu’il y ai une continuité au fur et à mesure de la duplication.
Les noms « header.jpg », « footer.jpg », « middle.jpg » peuvent être quelconque. Ils sont parlant. Je recommande de les conserver pour éviter de changer les fichiers de paramètres.
Nous les voyons ici après avoir ouvert le package « Easter 1.mailstationery »

Le fichier « background.jpg » fait l’entourage variable en taille suivant la taille de la fenêtre de mail. C’est la continuité visuelle des bords des images.

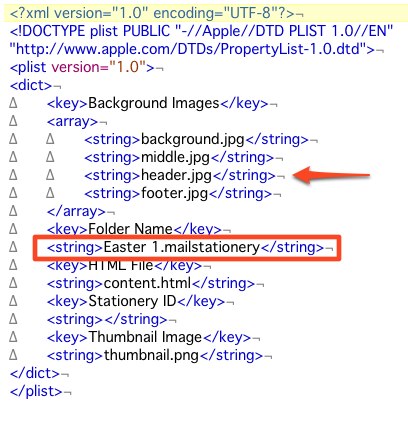
Le fichier « Description.plist »
Le fichier « Description.plist » liste les noms de fichier pour faire les liens systèmes. Exemple, si vous remplacez « header.jpg » par l’image « headerToto.jpg » il faudra changer le nom dans ce fichier.

Sinon, si vous gardez les noms « header », « footer », etc..., pour vos images, vous n’aurez uniquement à changer « Easter 1 » dans « Easter 1.mailstationery » par votre nom de modèle.
Facile, je vous l’avais dit, juste pointilleux pour changer un petit truc par ci par là.
Gestion du texte futur
Et, les textes, vous aller me dire. Hé bien, ils sont générés par un fichier html qui utilise les images en fond de page. C’est le travail du fichier « content.html » avec la commande paragraphe « contenteditable="true"> Votre texte ici ». Vous n’avez pas à y toucher.
De même nous ne toucherons pas, ou très peu au reste du fichier « content.html » pour permettre au personne ne connaissant pas le html de pouvoir néanmoins ce faire un modèle personnel de mail. Ce fichier n’a qu’une vingtaine de lignes. De plus c’est le même bloc de cinq lignes répétées trois fois, à une variante près, « middle » est en hauteur variable contrôlé par le paramètre « repeat-y center », « header », « footer » sont en hauteur fixe paramètre « no-repeat center top ».
Pour « header », « footer », en hauteur fixe, il faudra donner la hauteur exacte de vos images en pixel (px) dans le paramètre height:xxxpx;
Même chose pour la largeur, « Easter » utilise une largeur de 600px. Donnez votre valeur si vos images ont une largeur différente dans « width:600px ».
Donc, pour les non expert en html, le plus gros travail sera de dessiner vos images, et de bien noter la taille en pixel, pour les changer dans le fichier html « content.html ».
Les experts en html modifierons à souhait le fichier « content.html ». Aussi compliqué qu’ils le veulent. Ce n’est le but que je vous propose.
Mon modèle personnel
Comme je suis fainéant, et que la dernière fois que j’ai fait un dessin, cela devais être avec macPaint sous système 7, j’ai utilisé des photos pour mon modèle personnel.
Je me suis fait ce modèle. Voyons comment.

Pour le « header »
Pour le « header » j’ai mis une photo de Brambers dans le logiciel Pages, créé un pavé texte, tapé « les nouvelles de Brambers », ajusté couleur en bleu et la taille de font, et fait un snapshot en .jpg avec Skitch.
Pourquoi créer le texte dans Pages et ne pas utiliser celui variable du modèle « Easter » ? Tout simplement que ce titre est invariable. Idem, pour ma signature, avec une raison supplémentaire que la font Zapino a très peu de chance de se trouver sur le PC récepteur de la mail.
L’image étant très grande, je l’ai lu dans GraphicConverter pour en sélectionner une partie. Utilisez cette option de GraphicConverter ![]() pour définir au pixel près.
pour définir au pixel près.

Oups, problème ! Brambers est assez long. Les 600px de « Easter » ne suffisait pas. Je suis passé à 660px. Donc, légère modification du fichier « content.html » dans « div id="content" style="height:auto; width:660px; ».
Et, j’ai supprimé le titre variable « p contenteditable="true" Happy Easter ! », ayant passé mon texte en fixe.
Pour le « footer »
Simple je l’ai supprimé, donc enlevé tout le bloc « div id="footer" ...> » dans « content.html ».
Pour le « middle »
Houps, ayant été fainéant et pris une photo, joli, mais rien à voir avec un fond qui peut se dupliquer. Je l’ai donc mis en fixe. Pour cela remplacez « repeat-y center » par « no-repeat center top ». Facile le « hearder » et « footer » sont en « no-repeat center top ». c’est juste un copié-collé.
Pour ma signature en Zapino, j’ai à nouveau utilisé la méthode avec le logiciel Pages. J’en ai profité pour dupliquer le haut de l’image avec les nuages pour avoir plus de place pour le texte.
Imagette
L’imagette qui s’affiche au moment du choix dans mail- thumbnail - représente la totalité de votre mail en petit. Celle de « Easter » font 69x90px. Pour la créer, vous exécutez « content.html » via Camino ou Safari pour voir si tout va bien. Vous sauvez la totalité par Skitch. Vous passez l’image à GraphicConverter et vous faites une réduction d’échelle. Et enfin, vous sauvez le fichier sous le nom de « thumbnail ».
Intégration
Une fois terminé placez tous vos fichiers dans le dossier « Resources » de « xxx.mailstationery », et glissez le dans /Library/Application Support/Apple/Mail/Stationary/, quittez et lancez à nouveau mail, et contemplez, avec un sourire satisfait, votre chef-d’œuvre.
Conclusion
Voilà, vous savez comment créer vos modèles de mail avec deux exemples « Easter » en longueur variable, et « Brambers » en longueur fixe. Je vous ai mis sur mon site les fichiers en téléchargement.
Je terminerai en avertissant comme sur les paquets de cigarette : « A utiliser avec modération, que dans des cas exceptionnels, les mails c’est du texte pur en utilisation normale. »
Merci, de m'avoir lu.

, le 02.03.2009 à 06:25
Glups…
6h23… Désolé, un manquement impardonnable, j’ai oublié de placer l’article à la bonne date.
Merci Alain pour cet article.
, le 02.03.2009 à 06:47
Finalement, Cuk, c’est comme une drogue: je n’avais pas mon article à 15h (heure de San Francisco) et je me sentais tout mal! Heureusement que je l’ai eu avant de me coucher ce soir :P
Intéressant article Alain!
, le 02.03.2009 à 08:18
Hello,
Un petit lien (en Anglais) pour ceux qui veulent aller plus loin.
Je fais également moi même mes modèles de mails et j’y trouve des limites : La gestion des signatures devient inopérante lorsqu’on utilise un modèle. L’ajout de pièces jointes se fait un peu à l’arrache.
K.
, le 02.03.2009 à 09:42
Merci Alain pour cette explication très claire. Je suis tout de même surpris que personne n’aie développé une application pour créer des modèles Mail. C’est quand même une fonction phare de Leopard qui mériterait plus d’attention.
, le 02.03.2009 à 10:11
Merci Alain pour ce boulot… complexe.
J’utilise Mail par habitude depuis qu’Entourage s’est lamentablement planté, mais je le regrette. Mail est une vrai catastrophe.
, le 02.03.2009 à 10:17
Merci pour cet article !
Comment s’affichent ces messages HTML dans les différents gestionnaires d’emails Mac+Windows (Entourage, Outlook, …) et sur les Webmails (Gmail, Hotmail, …) ?
Quelqu’un a déjà testé ? Peut-on prévoir une version de rechange avec du texte brut ?
, le 02.03.2009 à 10:34
Pfouuuuuu je l’ai parcouru en vitesse (je suis en cours), j’approfondirai et testerai ce soir. :)
Merci Alain pour les recherches et la marche à suivre. :)
, le 02.03.2009 à 10:45
Merci, mais pour moi un Mail c’est du texte. Simple, efficace et allant à l’essentiel. ;)
, le 02.03.2009 à 10:53
En fait, j’ai écrit cet article, un jour où je me suis bêtement énervé – c’est bête de s’énerver – énervé de voir que des entreprises vendaient des modèles de mail. Mon opinion est bien arrêtée, pour un particulier, excepté l’annonce d’un événement, style le bébé nouveau né faisant la fierté de papa-maman, ou l’invitation de votre soirée d’anniversaire, les mails personnelles doivent être que du texte. D’autant plus que le « reply » d’une mail avec modèle, comme dit Kubernan « »cela se fait un peu à l’arrache ». Pour les entreprises, c’est plus valable pour présenter des produits avec images et texte.
@ah-mac Je ne suis donc pas surpris que personne n’ait développé une application pour créer des modèles Mail. Vu mon opinion, ce n’est pas pour moi une fonction phare, donc c’est très limité comme besoin. Ceci expliquant peut-être cela. Je verrais plus une application pour générer des modèles de site pour iWeb, ou un article comme le mien expliquant comment faire, maintenant que la fonction « mise à jour » est fonctionnelle sur tous les serveurs et pas seulement sur MobileMe. Quelqu’un pour ce pencher sur le sujet ?. Pour moi, trop tard, grand soleil ce jour, et cette semaine pose du moteur sur mon bateau. L’appel du large résonne. Le retour des travaux de développement sur Mac, ce sera octobre.
@alec6 C’est vrai mail est régulièrement « une vraie catastrophe » comme tu dis. C’est la seule application sur mon Mac qui se « crash » et souvent supprimer deux mails dans le dossier « junk » prends 90 secondes au lieu d’une demi. Il reste néanmoins simple, et cela me suffit.
@supercopieur Aucune idée de « Comment s’affichent ces messages HTML dans les différents gestionnaires d’emails Mac+Windows (Entourage, Outlook, …) et sur les Webmails (Gmail, Hotmail, …) » J’imagine que comme c’est un fichier HTML il ne doit pas y avoir trop de soucis, mais je n’ai pas testé. J’utilise que les mails en texte.
, le 02.03.2009 à 12:36
Bonjour.
Le genre d’article comme je les aime !
Je ne créerai peut-être jamais de modèle personnalisé mais maintenant, je sais où trouver la manière de faire.
Merci Alain
, le 02.03.2009 à 13:17
Si Mail déplaît, utilisez vous Thunderbird?
(edit) au fait, chez moi QuickShareit ne fonction plus, il ne veut plus rien charger vers leur site.
, le 02.03.2009 à 14:00
J’espère que ceux qui vont lire cet excellent article ne sont pas des clients potentiels qui envisagent de venir au Mac pour sa “simplicité”. Parce qu’après ça, ils vont sur dell.fr direct……
, le 02.03.2009 à 15:21
Hello, je m’étais aussi amusé à faire mes propres mails html. Ce qui m’a préoccupé, c’est les images et le css. Les modèles de mail gèrent de façon très bizarre les différents éléments. Par exemple, lorsque l’on design une newsletter, les images sont en ligne et chargées par le client, ou alors jointes au mail (et on les voit en attaché, pas très sexy) Les modèles de mail ont une façon particulière de résoudre le problème. Les images sont en hexadécimal dans le code html (fin j’imagine -> mais là on voit le code ASCII):
Et donc je me demandais si, lorsqu’on modifie le mail, les images sont aussi converties. Un moyen de le savoir, tester! (remarquez aussi les url bizarres: BED83BB1-DAF9-4567-B197-3FE04B574F30/bg_pattern.jpg) Le css est tout aussi énigmatique. On y voit des
webkitattributs partout. Je me demande comment ils arrivent à faire tenir ça sur d’autres clients mails! Bref si quelqu’un est plus éclairé que moi, je serais intéressé de savoir comment ils font marcher tout ça exactement…(Pour voir le code des mails reçus, vous pouvez aller sur Présentation > message > contenu brut. )
Yannik
, le 02.03.2009 à 20:16
Zoulou03 + 1
C’est vrai qu’Apple fait aussi parfois très fort ;-)
, le 03.03.2009 à 09:47
@supercopieur
L’affichage des courriels html dans les différents logiciels ou applications en ligne est un très gros problème. Au contraire du web en ligne chacun fait un peu n’importe quoi et aucun standard du mail en html n’a été défini par le W3C justement parce que le courrier électronique standard c’est le texte brut. C’est la mercatique d’entreprise qui a popularisé les courriers formatés : pour faire passer sa pub. Pour travailler un peu plus la question je conseille « Comment vous assurer que vos emails HTML s’affichent correctement et arrivent à bon port ? » sur l’excellent http://www.pompage.net. Côté standardisation il me semble qu’un groupe de travail a été créé pour travailler la question au W3C. Enfin pour ce qui est du html+css, ça se fait à la main, les logiciels censés générer du code le faisant plutôt tout pourri et/ou obèse.
@Zoulou03 et Filou53
Ne pas tout confondre. Fabriquer un modèle de courrier électronique pour un logiciel qui propose cette option est un boulot de développeur, que ce soit sous Mac OS, Windows ou Linux. L’utilisation en est par contre très simple : on demande un nouveau message, on ouvre le modèle qu’on veut utiliser, on remplit, on poste.
, le 03.03.2009 à 10:21
Merci Alain, mais tout comme toi, je n’envoie que du texte simple, sans accents. En plus, je n’utilise que des webmails alors…
z (simplicité, sobriété, je répêêêêêêêêête : heuu, la sobriété, pour les courriels, hein…)
, le 07.03.2009 à 10:52
Merci pour ce tutoriel, c’est exactement ce que je cherchais pour répondre à une question d’un utilisateur! Je me suis permise de l’intégrer dans mon billet http://www.cmic.ch/2009/03/07/comment-creer-un-modele-de-mail-en-html/