Vous faites un peu d’informatique et vous faites votre propre site web. iWeb ou Dreamweaver sont trop limités ou ne vous conviennent pas. Vous souhaiteriez en apprendre plus sur le XHTML / CSS. Coda, de Panic, Inc., est la nouvelle solution. Coda c’est un éditeur de texte, un éditeur de CSS, un navigateur web pour la prévisualisation, un terminal, un client FTP et une bibliothèque de livres numérique.

Sur MacOS comme sur Linux, pour des raisons techniques et d’ergonomie, la tradition est de faire des applications spécifiques qui ne rassemblent pas plusieurs fonctionnalités très différentes. Coda est l’exception réussie qui confirme la règle. L’intégration est élégante et intelligente. Vous pouvez éditer parallèlement votre feuille de style CSS et prévisualiser le résultat immédiatement dans un navigateur sur la même page; envoyer en ligne, en un clic, toutes vos modifications; vous connecter à votre serveur s’il y a besoin d’une manip un peu plus poussée; ou encore consulter une référence sur du CSS ennuyeux, tout ça dans la même application.

Sites
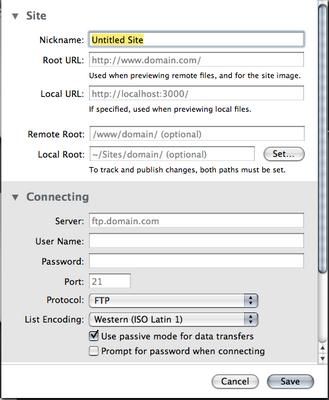
Coda comprend une gestion de “Sites”. NB : Il n’est pas nécessaire de créer un “Site” pour éditer des fichiers dans Coda.
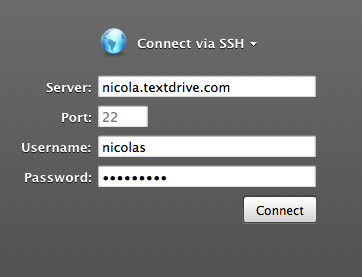
Un “Site” est essentiellement composé d’un répertoire local et d’un répertoire distant. On peut également enregistrer des identifiants pour se connecter à un serveur par ssh.
Une fois un site ouvert, nous trouvons dans la colonne de gauche l’arborescence des fichiers locaux de notre site. Deux boutons en haut de cette colonne permettent de passer du répertoire local au répertoire distant. Jusqu’ici, je n’ai pas eu besoin de passer sur le mode distant, tout se fait très bien en local.
FTP
Ce qui est très intéressant avec ce système c’est qu’il n’y a quasiment rien à faire pour mettre à jour son site. En effet lorsque l’on enregistre un fichier en local, celui-ci reçoit une petite icône et un bouton “Publish All” apparaît au bas de la colonne. Une fois que l’on a modifié tous les fichiers que l’on souhaitait modifier, il suffit de cliquer sur ce bouton et tout est envoyé sur le serveur. On peut manuellement marquer un fichier pour la mise à jour dans le menu contextuel.
Le module FTP de Coda n’a pas d’autres fonctionnalités et c’est très bien ainsi, c’est simple et transparent, sans fonctionnalités inutiles. Si vous avez besoin de davantage de fonctionnalités il faudra vous tourner vers un logiciel dédié, tel Transmit (également de Panic, Inc.) sur lequel est basé le code FTP de Coda. (À ce propos, Panic va mettre à jour le code Transmit pour des transferts plus rapides grâce aux améliorations apportées au moteur FTP de Coda)
Éditeur de texte
L’éditeur de texte n’est pas un BBEdit ou un TextMate. Il n’a pas toutes les fonctionnalités puissantes de ces applications pros. Mais Coda n’a certainement pas à rougir et ne devrait pas poser de problèmes pour du développement web de bon niveau. Cet éditeur colorise tous les langages couramment trouvés sur le web tel le HTML, le CSS, le XML, le PHP, le Ruby, le Python, le Perl…
Parmi ses fonctionnalités sympathiques:

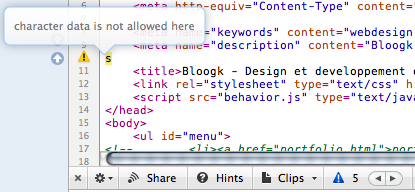
- un “validateur” de code HTML avec une interface remarquable et des conseils intelligents

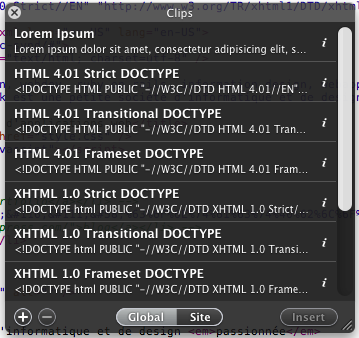
- un petit panneau de “bouts” de code vient aider dans la rédaction de code récurrent tels les en-têtes XHTML
- une barre de “Hints” (Astuces) qui théoriquement affiche des petites aides pour améliorer son code. Je n’ai pas essayé cette dernière fonctionnalité et ne saurais dire en quoi elle est intéressante ou efficace.
- Une fonction de recherche et de remplacement “graphique” (voilà excellente idée!)
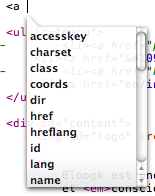
L’éditeur de texte de Coda intègre aussi un excellent assistant de frappe qui affiche sous le curseur de saisie une liste contextuelle qui m’a paru très performante. Je ne suis pas habitué à ce mode de saisie puisqu’au quotidien je travaille avec les snippets de TextEdit mais ce système est très bien fait et pourra vous aider à compléter votre code correctement. Par exemple, si vous ouvrez une balise <a> en édition de html, toutes les options que peut prendre <a> seront proposé dans le menu déroulant.

Enfin la grosse fonctionnalité qui vaut son pesant d’or: l’édition, par plusieurs personnes, à distance, d’un même document glace au moteur de SubEthaEdit (Il s’agit littéralement du même moteur de collaboration intégré dans Coda sous licence). Cette fonctionnalité marche de la même manière que dans SubEthaEdit et elle est compatible avec ce dernier. Je vous invite à regarder comment marche SubEthaEdit pour en savoir plus. Là encore, je dois vous l’avouer cette fonctionnalité m’est inutile et je ne l’ai pas testé, mais j’ai des amis qui sont accros à SubEthaEdit et qui ne peuvent s’en passer.
Éditeur de CSS
L’éditeur de CSS de Coda est très bien fait. J’en ai utilisé une bonne quantité et je dois avouer être séduit par celui-ci. CSSEdit, logiciel dédié, est encore une fois un peu plus puissant, mais relativement peu. Je ne dirais pas que le CSS devient un plaisir avec cet éditeur, le CSS ne sera jamais un plaisir, mais c’est très agréable. Je ne travaille le CSS qu’en mode texte au quotidien donc mon avis n’a peut-être pas grand poids mais je pense que cet éditeur est très très bien fait pour des personnes qui ne sont pas experts dans le domaine.
Il y a 3 modes de saisie pour le CSS :

- “texte brut”, et là on utilise l’éditeur de texte précédemment présenté,

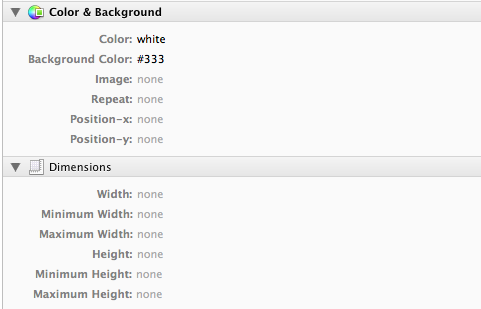
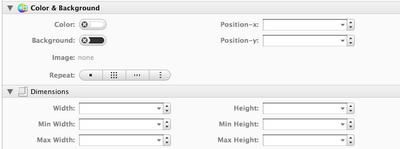
- “mi-texte mi-click”, où chaque propriété CSS est représentée, mais il faut saisir manuellement les valeurs
- “interface cliquable”, avec laquelle on définit tout, ou presque, avec la souris. Cette interface est d’une grande inventivité du point de vue des contrôles puisqu’ils sont à 100 % non standard (ce ne sont pas les contrôles fournis par Apple) et tous sont très bien faits, très efficaces. (Cette dernière remarque est une vraie remarque de geek du design d’interface)
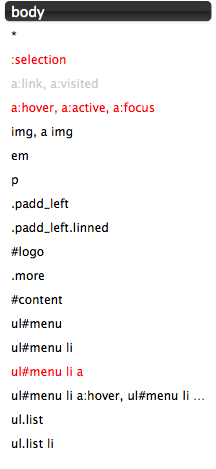
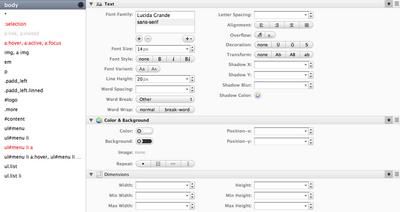
Dans les 2 interfaces cliquables, une colonne à gauche liste tous les styles de notre CSS :

Et voici l’interface au complet :
Terminal
Quoi dire sur le terminal. Il s’agit d’un terminal qui, au vu de son intégration, sert essentiellement à se connecter en SSH sur son serveur. Dans l’ensemble, il est bon de se passer de cette fonctionnalité, ce n’est pas toujours particulièrement drôle d’aller taper des lignes de commandes. Mais le fait est qu’elle est parfois utile et j’ai dû m’en servir deux-trois fois dans les semaines durant lesquelles j’ai testé l’application.
Cela dit, ce terminal est littéralement le terminal que l’on trouve dans son dossier Applications. Son intégration n’a d’autre utilité que de ne pas changer d’application et de se souvenir de l’adresse du serveur sur lequel se trouve notre site.

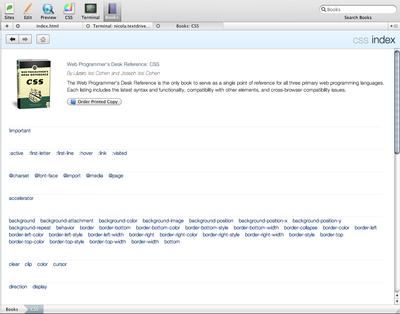
Books
Enfin la dernière section de Coda, les livres. C’est peut-être la première fois que je vois ça sous cette forme et je trouve que c’est une excellente idée : Coda vient avec 4 livres de référence — apparemment — intégraux sur les langages les plus courants sur le web : HTML, CSS, Javascript et PHP. Ces livres sont chargés de liens contextuels ce qui rend leur système de navigation intuitif et aisé.
À savoir, il s’agit de livres de référence et non de livres d’initiation. Lorsque l’on clique dessus ils présentent une liste de liens :
J’ai trouvé leur lecture très agréable et aérée et leur accès immédiat. Cette intégration peut paraître étonnante (moi ça m’a paru étonnant comme mon livre de référence c’est en général le web) mais elle s’avère être une très bonne idée. Enfin, ces livres (en tout cas pour le HTML, le CSS et le JavaScript) sont des livres en vente dans le commerce pour 35 € chaque.
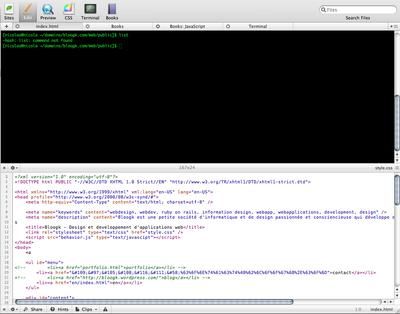
Vues divisées
L’un des petits plus qui change tout c’est la vue divisée (split view). Toutes les pages, que ce soit un livre, du code, un aperçu de page html… on peut tout mettre dans des vues divisées comme ceci :

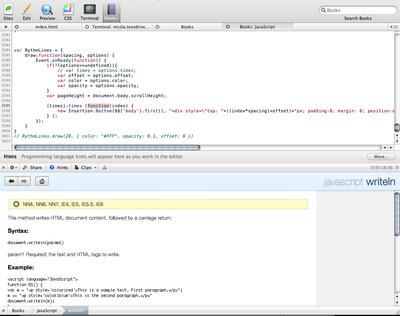
Code JavaScript / Référence JavaScript

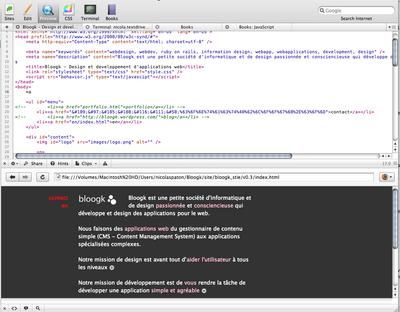
Code HTML / Pré-visualisation HTML
Je dois vous avouer que je n’ai pas encore tout à fait compris comment gérer tous les raffinements de ces vues séparées, mais apparemment on peut en faire ce que l’on veut. Aussi si l’on ouvre parallèlement un document HTML ou CSS et un navigateur, le navigateur se met à jour en moins de 3 secondes après la frappe, ce qui est très utile pour un aperçu instantané.
Conclusion
Coda n’est pas une application pro pour développer des gros sites webs dynamiques. À ce propos, une fonctionnalité importante pour une utilisation professionnelle devrait arriver dans une mise à jour prochaine: l’intégration de Subversion, un système de gestion de version.
En revanche, Coda convient parfaitement à du développement web simple, même du développement de sites web dynamiques, tel que du PHP de base. C’est également, un excellent outil pour s’initier à la programmation web. Coda permet aussi de dépasser les limitations de logiciels WYSIWYG tels iWeb ou Sandvox.
Enfin, vous l’aurez peut-être compris, Coda n’est pour le moment qu’en anglais. Transmit est traduit en français donc il est possible qu’une partie de l’interface soit traduite en français. Mais toutes les aides contextuelles et de référence telle la validation ou les livres ne devraient jamais être francisés compte tenu de la quantité d’information à traduire et le marché relativement réduit.
MISE À JOUR (28/06/07) : Amaury Balliet a fait une très bonne traduction de Coda en français. Cette traduction a été faite avec l’accord de Panic et vous pouvez la télécharger sur le site d’Amaury : merveilleux-nuages.net . Merci Amaury !!
Coda est en ce moment à 79 $ (~58€ ou 96 CHF) est devrait passer à 99 $ après la période de lancement.









, le 22.05.2007 à 00:21
Très bonne intervention sur l’excellent Coda !
Effectivement, il est beaucoup plus agréable qu’un Dreamweaver, par exemple, et permet de ne pas se perdre dans le WYSIWYG (à mon avis, Dreamweaver est bien pour apprendre, au début, mais ensuite, passer sous un éditeur de texte pour coder ses sites devient inévitable).
Je ne comprends toujours pas comment vous pouvez trouver la motivation, sur Cuk, pour rédiger des articles aussi long et les proposer gratuitement… Mais en tout cas merci beaucoup de continuer ! Je suppose que vous savez bien que beaucoup de gens vous lisent (Tous les Geeks Mac de France et de Navarre ?)
Tant que les visions politiques de Mary Poppins ne vous envahissent pas trop, c’est très bien !
En tout cas, encore bravo pour cet article, qui fait honneur à Coda (bien que j’aurais un peu plus parlé de tout ce qui est eye-Candy dans l’interface)
, le 22.05.2007 à 00:53
Baaaaah, on est de gauche, tout simplement ;)
, le 22.05.2007 à 00:56
Excellent article Nicolas, et c’est vrai que l’usage non-standard des boutons, barres… m’interpellent.
Pour ceux qui programment, ils savent à quel point cela est difficile de faire ce genre d’interface personnalisé. Alors, serait-ce une aide Apple dans le design pour les ADC Select? Est-ce à dire que XCode 3 et Leopard intégreront ces palettes? Ou encore, la mode existe-t-elle aussi en informatique?
, le 22.05.2007 à 00:58
Merci de ton soutient Moitah, c’est ça qui nous fait continuer. Et le plaisir de rendre aux personnes qui créent ces logiciels, certaines satisfactions et certains mécontentements qu’ils ont pu nous donner.
Effectivement Coda est superbe en terme d’interface. J’ai eu peur d’être un peu lourd là dessus. :-) C’est définitevement à télécharger ne serait-ce que pour l’interface.
Je tiens à profiter de ce premier commentaire pour signaler que je ne pourrai répondre aux commentaires suivant qu’épisodiquement comme je suis en déplacement. Mais si vous avez des remarques ou des questions, je tâcherai d’y répondre dès que je peux.
, le 22.05.2007 à 01:02
Guillôme : Bonne remarque. Je n’ai pas revu les nouveaux éléments d’interface de Leopard mais je ne pense pas, pour la plupart, qu’ils en fassent partie. À vérifier. En tout cas, ils ont du les recoder de toutes les manières, ces éléments d’interface ne sont pas portables vers les versions antérieures si je ne m’abuse.
, le 22.05.2007 à 02:35
Guillôme: il n’y a pas d’aide supplémentaire avec les ADC Select pour “aider” à créer des interfaces: mis à part ce qui est relatif aux pre-release (Leopard, notamment) et les retranscriptions de la WWDC, les ADC Select/Premier n’ont pas accès à plus de documents que les ADC gratuit (par contre, ils ont accès à des services spécifiques). Maintenant ce qui est sûr, c’est que au vu du prix d’une ADC Select, peu de gens peuvent se permettre d’en acheter une juste pour le plaisir, donc ceux qui le font sont à priori des pro qui ont déjà une très bonne expérience dans le domaine.
Pour ce qui est de l’influence Leopard, la réponse est bien entendu non: les éléments d’interface ajoutés dans Leopard sont pour Leopard. Ils peuvent bien entendu tenter de les reproduire, mais ça c’est autre chose.
La mode existe aussi en informatique: Cocoa devient de plus en plus complet, et des tas de choses fastidieuses il n’y a pas 2 ans se font maintenant avec très très peu de code. Ce qui permet aux dévelopeurs de consacrer plus de temps à d’autres choses, et dans les choses à la mode, le truc qui est souvent peaufiné, c’est l’interface (à tel point qu’il y a des sharewares qui ne sont que des interfaces différentes pour des fonctions “système” – le plus bel exemple dans la catégorie est Disco, pour la gravure de CD/DVD).
, le 22.05.2007 à 06:44
Moi j’aime bien les considérations politiques de Mary Poppins:-)
, le 22.05.2007 à 08:00
J’ai aussi testé ce logiciel dès sa sortie, et j’ai également été étonné en bien vu le regroupement d’actions possibles. L’interface reste simple et claire.
C’est tout de même agréable de pouvoir n’ouvrir qu’un seul logiciel. Je pense qu’il a un bel avenir face par exemple à Dreamweaver qui fait beaucoup plus usine à gaz avec un prix bien plus élevé.
En tout cas, merci pour ce test!
, le 22.05.2007 à 08:56
Merci pour l’article.
J’ai adopté Coda depuis sa sortie. Ce logiciel est une vraie petite perle. Perso, je suis actuellement en train de mettre sur pied un site dynamique et Coda s’y prête très bien. Par contre, si vous voulez utiliser le mode collaboratif SubaEthaEdit et que vous êtes derrière une airport, n’oubliez pas d’ouvrir les ports correspondants.
Configuration d’une borne airport pour Coda
, le 22.05.2007 à 09:01
Mince, je parle “politique” ?? Va falloir que je cherche la signification de ce terme dans le dico, moi : je pensais avoir causé de la convention européenne des droits de l’homme….
(désolée du “détournement”)
PS: et c’est “Madame”, pas Mary, on n’a pas gardé les cochons ensemble ;-)))
, le 22.05.2007 à 09:04
Je crois qu’il s’agit d’une sorte de mix: tu mets un peu de Poppins, un peu de politique, un peu de journalisme, et ça fait des sujets “hors mac” qui ne doivent pas déborder.
Toujours aussi distrait, le François, il a oublié la tondeuse à gazon !
Nicolas, je pense que je trouverais cet article très bien… si j’y comprenais quelque chose ! Mais voilà, en matière de fabrication de Site Internet, ma compétence est à peu près équivalente à celle d’un chimpanzé cherchant à résoudre la théorie de la relativité. Mai CUK, c’est aussi ça et les articles pointus ont aussi leur place. A moi de faire un effort !
, le 22.05.2007 à 11:41
Ouille, pas taper chef ! je crois que j’ai “bousillé” ton commentaire en écrivant le miens. Désolé, je ne sais pas comment ça c’est passé !
, le 22.05.2007 à 11:43
Moi aussi, j’aime bien les articles “politiques” de Madame Mary ;-))
, le 22.05.2007 à 11:43
Pour être plus clair, le 11, c’est mon commentaire, et celui de François il est je ne sais où !
, le 22.05.2007 à 12:15
À moins d’un beug inconnu, tu as dû cliquer sur le crayon à droite de son commentaire, alors que la Force était avec toi (tu doi être admin). Le petit gang des plénipotentiaires doit faire gaffe, ça a failli m’arriver quelques fois, en voulant modifier un des miens, de cliquer sur le crayon d’un autre.
En particulier, si tu tends comme moi à rédiger dans BBEdit ou autre puis coller, plutôt qu’éditer dans le navigateur, le risque augmente de ne pas réaliser que le commentaire remplacé n’est pas le bon.
Pour rassurer les lecteurs, je tiens à préciser qu’on n’use de ce pouvoir qu’avec la plus stricte retenue. En gros, jamais. Le seul véritable cas de censure de commentaires fut le fait de l’auteur lui-même, qui s’est retiré en effaçant toutes ses interventions, étrangement. Or ça, vous le pourriez aussi (évitez, hein).
Autre remarque : plus les commentaires sont courts, plus les boutons “crayon” sont proches, plus on risque de cliquer sur le mauvais. Donc faites-en des longs !
, le 22.05.2007 à 12:34
C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté. C’est noté.
(C’est malin)
, le 22.05.2007 à 15:01
J’ai aussi utilisé coda dès sa sortie. C’est une merveille comme ce logiciel correspond exactement à ma manière de coder. Y’a juste les manuels, que je trouve très longs à charger. Chez moi, chaque page met 1 seconde ou 2 à apparaître. Du coup, je continue à préférer la doc PHP en ligne, en français et avec les commentaires. Pour ce qui est de l’interface, Panic sont quand même très très bons en design. Y’a qu’à voir la partie de leur site consacrée à coda, c’est une merveille de css et de javascript. Et que du code maison, à ce que j’ai pu en voir… http://www.panic.com/coda/
, le 22.05.2007 à 16:36
J’allais le dire, le site vaut le détour !
Très bon article à part ça.
Personnellement j’ai un peu de peine à passer à l’usine à gaz, notamment parceque les “snippets” de TextMate me manquent un peu. Et encore, je ne suis pas un utilisateur quotidien du logiciel, qui devrait sortir en version 3 pour Léopard.
Ça j’ai un peu de peine à croire ;)
, le 22.05.2007 à 16:45
VRic, si je t’ai bien compris, j’ai le pouvoir de clouer le bec du chef quand ça me plaît…
Intéressant que tout cela, trèèèès intéressant !
, le 22.05.2007 à 18:12
Si tu arrives à lui faire croire à chaque fois que tu ne l’as pas fait exprès … Car lui a le pouvoir de te le retirer (ou, disons, d’en parler à Noé ;-)
, le 23.05.2007 à 13:02
Fervent utilisateur de Transmit, j’ai downloader CODA. Le site est beau, le logiciel est beau, tout est treeees bien…sauf que je pane ketchi en language prog….ca m;embete tellement le logiciel parait bien foutu, si seulement on pouvait avoir un onglet wysiwyg, ou une integration de iWeb, pour les nuls comme moi quoi. Et Merci pour l’article.
, le 30.01.2008 à 21:39
Bonsoir,
Bravo pour ce joli “petit” article, j’ai pas beaucoup de sous, mais je vous avoue que Coda a été mon deuxième logiciel acheté délibérément … après Texmate. Je suis développeur web, et je trouve ce système parfait. Perso le top du top serait de pouvoir intégrer la puissance de Textmate dans l’interface de Coda.
Par ailleurs, un chose que je trouve pratique sur Dreamweaver est la gestion des patrons, mais bon on peut s’en passer… Haaa oui THE PROBLEM de Coda est qu’il ne marche QUE sur Mac … et qu’à mon bureau ils n’ont que des PC Bouhouuuu ;-).
Sinon quelqu’un sait comment intégrer la traduction francaise à coda?
Bonne soirée et très bon site, Cordialement.