Ah les sites internet personnels. Quelle grande invention. Comment? Vous n'avez pas le vôtre? Eh bien figurez-vous que moi non plus. Je ne sais pas très bien pourquoi en fait. Je n'ai jamais vraiment trouvé de solution qui m'ait convenu. Etant une nullité absolue en tout ce qui concerne le PHP et le CSS, je ne me suis jamais lancé dans la création d'un vrai site web. En ce qui concerne les blogs, cette solution ne me suffit pas. Trop simpliste. J'ai utilisé le système GooglePages mais ce système ne permet pas d'éditer les pages hors-ligne et les possibilités sont vraiment trop limitées. Puis est venu iWeb. Ce logiciel a d'excellentes qualités mais il s'avère limité sur certains aspects. Certaines fonctions sont réservées aux abonnés .mac et je trouve que le résultat, une fois en ligne, ressemble encore trop à un blog.
Puis en feuilletant le magazine "A vos Mac" à la bibliothèque du gymnase ("lycée" pour nos amis français), je suis tombé sur un article concernant "RapidWeaver". Il était écrit qu'il pouvait se vanter d'être plus performant que iWeb. Fantastique me suis-je dit. De retour chez moi, je suis allé jeter un coup d'oeil sur le site du logiciel et j'ai téléchargé la version demo. Après quelques minutes d'essai, je me suis rendu compte que ce programme était tout simplement génial et qu'il fallait absolument que j'en parle sur Cuk. J'ai donc écrit aux programmeurs qui m'ont donné leur accord dans les cinq minutes qui ont suivi.
Grâce à RapidWeaver, vous aussi vous pourrez dire: "Hé je t'ai déjà donné l'adresse de mon site ?"

Lors de chaque création de nouveau document, RapidWeaver affiche les instructions de démarrage. Il est fortement conseillé de les lire pour comprendre les bases de fonctionnement du logiciel. Ne vous inquiétez pas, je vais tout vous expliquer.
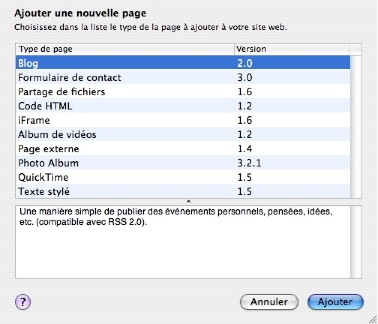
Intuitivement, l'utilisateur cliquera sur le petit "plus" en bas à gauche de la fenêtre. A la suite de cela, nous voici face aux sortes de pages qu'offre RapidWeaver.

Qui dit site web, dit "homepage".
Et oui, il nous faut une page d'accueil. Nous allons donc choisir le modèle de page appelé "texte stylé".
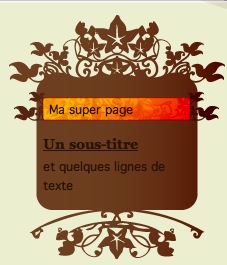
Il convient, bien sûr de nommer les pages.

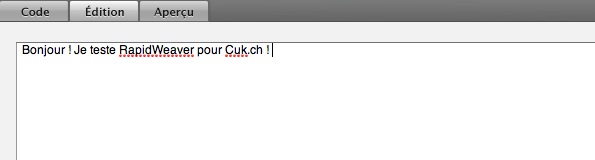
Cete page blanche est une zone de texte.



Le bouton "Code" vous permet de voir tout le code de la page.

Le code de la page n'est pas éditable. Je n'ai pas très bien compris l'intérêt de cette fonction.


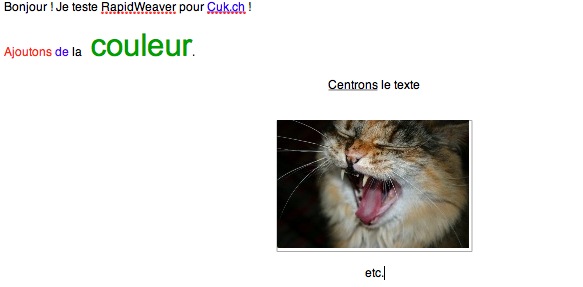
Joli n'est-ce pas ? Les thèmes sont tous de très grande qualité et vous en trouverez certainement un qui vous conviendra parfaitement.
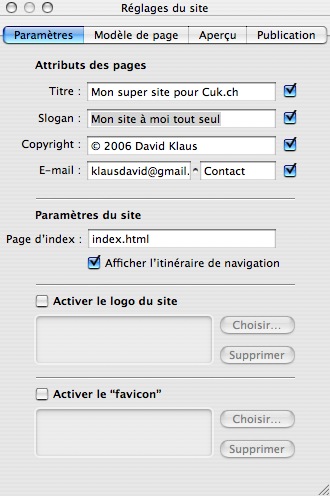
Faisons maintenant une petite parenthèse pour entrer dans des aspects subtils. Vous avez sans doute remarqué que cette page de test comporte le titre "Mon site web". Il est bien sûr possible d'éditer cela ainsi que bien d'autres choses. Cela se passe dans la fenêtre "Réglages du site".

Il est également possible d'éditer les paramètres de chaque page de façon à peu près similaire à celle utilisée pour les réglages du site. Il y a tout de même quelques options en plus dont la possibilité d'afficher un commentaire dans la barre latérale du site. Explication: chaque thème dispose d'une barre latérale pour l'affichage des titres des pages.


Cela donne...

Maintenant que vous avez compris, du moins je l'espère, les bases de fonctionnement de RapidWeaver, nous pouvons passer à l'exploration des différents modèles de page proposés.
Les formulaires
Un site web c'est bien. Mais que les utilisateurs puissent vous contacter, c'est mieux. Il existe l'option d'écrire son adresse e-mail au bas de la page ou dans une page prévue à cet effet. Pour ma part, je trouve que l'utilisation d'un formulaire de contact est plus élégante. Mais problème de taille: je ne connais rien au PHP. Heureusement, RapidWeaver va pallier mon ignorance grâce à la gestion des formulaires. Voyez plutôt.




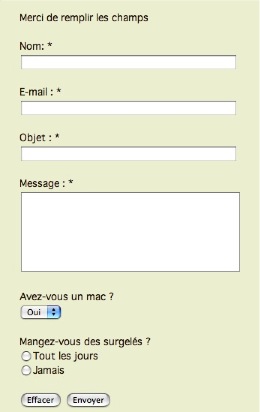
Pour que l'utilisateur puisse répondre à la question qui lui est posée, il faut pouvoir lui donner des options.

Les autres options telles que "Menu local" permettent également d'insérer plusieurs options.
Une fois que notre formulaire est fin prêt, il serait bon de faire un tour du côté des paramètres.

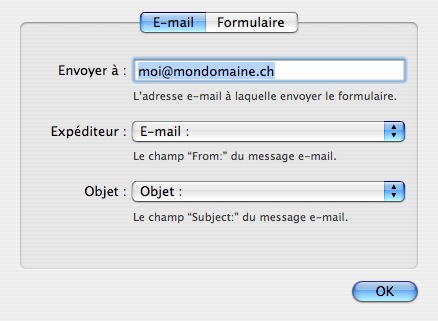
Pour que le webmaster reçoive correctement les résultats du formulaire par mail, il est nécessaire d'introduire quelques indications.


Une fois tous ces paramètres réglés, admirons le résultat.

Attention tout de même à une chose: le serveur sur lequel sera hébergé le site devra supporter le PHP. Autrement le formulaire ne fonctionnera pas du tout.
Le partage de fichier
Il est bien utile de pouvoir partager des fichiers sur son site. Mais il n'est pas forcément aisé d'organiser une page prévue à cet effet. Là encore, RapidWeaver offre une solution.

Pour ajouter un fichier, il suffit de le glisser dans la fenêtre.

Et une fois sur la page, voici ce que cela donne.

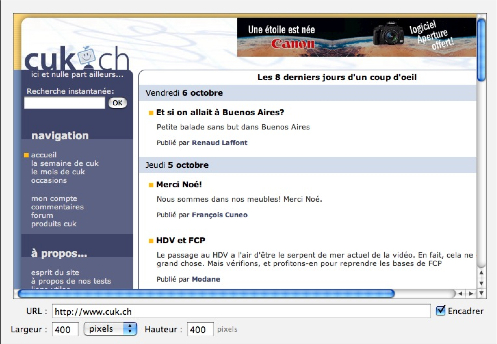
iFrame
Sous ce nom mystérieux se cache une fonction assez intéressante. Ce module permet d'afficher un site externe dans une page.
Exemple:

Page de vidéo
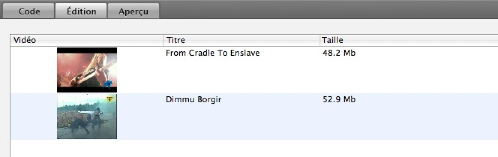
Aujourd'hui, tout le monde met ses vidéos sur internet. RapidWeaver propose un outil pour les mettre en page. Mais rien de plus. Ne vous attendez pas à un systeme pour convertir vos vidéos au meilleur format pour le web. Si la vidéo insérée dans la page pèse 3Go, il faudra uploader 3Go sur le serveur. En même temps, ce n'est pas le boulot de RapidWeaver de convertir des séquences.
Intéressons-nous donc à la mise en page. Encore une fois, il suffit de déposer le fichier pour l'ajouter à la page.


Ah mes amis, le blog ! Mais qui aujourd'hui n'a pas son blog ? Des étudiants au retraités, tout le monde y passe et le résultat est plus ou moins bon. Il existe plusieurs systèmes pour créer des blogs. Les plus connus sont Skyblog (surtout chez les jeunes) et Blogger (par Google). Mais franchement, je n'ai jamais trouvé tout ces systèmes vraiment efficaces au niveau de la gestion. Il faut être en ligne pour pouvoir rédiger son texte et je ne trouve pas cela vraiment intuitif. Par contre, je trouve le système de RapidWeaver assez performant. Voici comment il fonctionne.
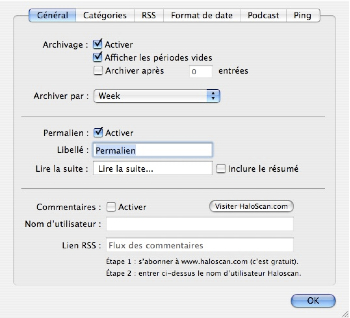
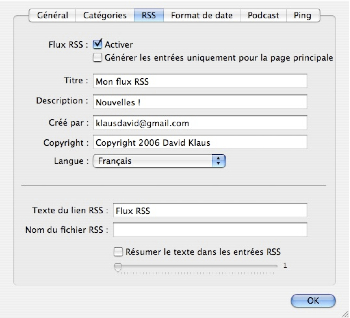
Tout d'abord, faisons un tour du côté des préférences du module.



Pour que le flux RSS soit actif, il suffit de préciser l'adresse du site dans l'onglet "publication" des préférences du site et le tour est joué. Cette fonction est vraiment très performante est très facile à mettre en oeuvre.
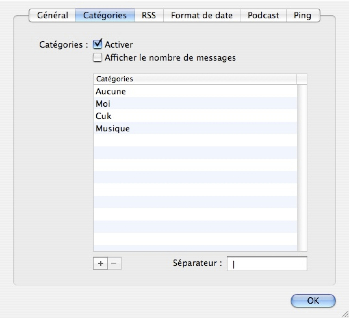
Dans les trois derniers onglets des préférences, on peut régler le format de date, ajouter des informations pour l'éventuelle publication de podcasts ou alors activer le référencement sur des sites dédiés aux blogs.
Voyons maintenant la rédaction des articles du blog.
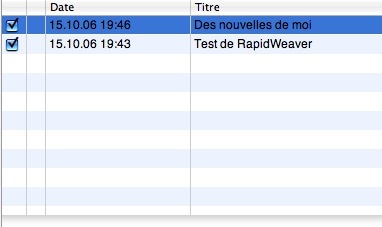
Tout d'abord, regardons l'interface
Les articles sont rangés dans la partie supérieure de la fenêtre, par ordre chronologique. Pour ajouter un article, il suffit de clique sur le "+".

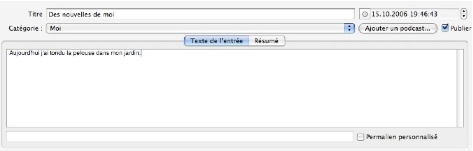
La partie inférieure de la fenêtre permet de rédiger l'article.

Puis deux onglets sont à notre disposition. Le champ "Texte de l'entrée" est destiné à contenir le texte complet de l'article et le champ "Résumé" doit contenir une brève description de l'article.
Et voilà le résultat une fois inséré dans le thème.

Album photo
Vous prenez beaucoup de photos ? Vous aimeriez les partager avec le monde ? Internet est un bon moyen. Mais pour cela, il faut les mettre en page et c'est parfois fastidieux. Rapidweaver est doté d'un module d'album photo. Voici comment il fonctionne.
Tout d'abord, voici l'interface.
Elle est divisée en deux parties. Sur la partie gauche, on remarque que sont présents les albums photo de iPhoto. Mais si on ne désire pas importer des photos d'iPhoto, il est possible d'ajouter les photos depuis le Finder par un simple glisser-déposer. Dans ce cas, il conviendra de donner un nom à l'album.


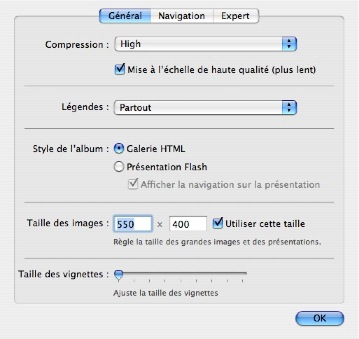
Voilà, c'est aussi simple que cela de créer un album photo avec RapidWeaver. Jetons tout de même un coup d'oeil du côté des préférences.

Plus intéressant maintenant: deux options sont proposées pour les galeries. Une simple galerie HTML ou une présentation en Flash. Les présentations Flash sont très bien réalisées et apportent une touche plus "pro" à la galerie.
Plus bas, il s'agit de choisir la taille des grandes images et la taille des vignettes.
L'onglet "Navigation" sert à indiquer en quels termes devront être affichés les liens "Précédente" et "Suivante". L'onglet "Expert" concerne les caches d'exportation et la prise en charge des ordinateurs à processeurs multiples.
Pour terminer, voyons ce que donnent les photos une fois exportées.

Voici la vue version vignettes...

...et la version agrandie.
Les autres modules en bref...
Il y a d'autres modules integrés à RapidWeaver mais qui ne nécessitent pas une longue description.
- Code HTML: Permet de créer pratiquement n'importe quoi en HTML, XML ou PHP.
- Page externe: Un simple lien vers une URL.
- QuickTime: Un module presque comme l'album de vidéos mais qui autorise l'affichage que d'une seule vidéo.
Mettre son site en ligne
Notre site est enfin prêt. Il est temps de le mettre en ligne. Il y a plusieurs options d'exportation.

- Exporter le site: Cette fonction exporte tout le site dans un dossier. Les pages sont organisées en dossier et il suffit de les mettre en ligne via un client FTP.
- Exporter les modifications: Cette fonction exporte uniquement les pages modifiées (donc pas tout le site) dans un dossier.
- Publier le site: Cette fonction publie le site sur le web via le module d'exportation FTP de RapidWeaver.
- Publier les modifications: Exporte uniquement les pages modifiées via le module d'exportation FTP de RapidWeaver.
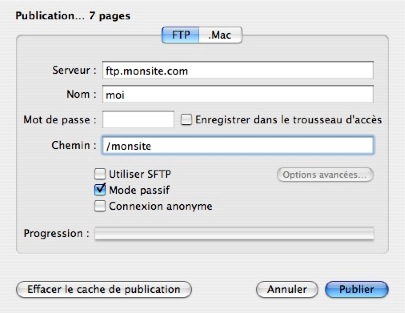
Le client FTP, parlons-en. Il y a deux options, la publication sur un compte .Mac et la publication sur un compte FTP classique.

Pour ce qui est du compte FTP, j'ai testé et c'est vraiment très facile. Pas besoin de s'encombrer d'un client FTP. Tout se passe dans RapidWeaver.

Aller plus loin avec RapidWeaver...
Sur le site de RapidWeaver, on trouve une page consacrée aux modules et thèmes supplémentaires. Il y en a de très intéressants. Notamment celui qui intègre le calendrier iCal à une page.
RapidWeaver pour qui ? Et conclusion...
Je dirais que RapidWeaver est un bon complément de iWeb. Il le surpasse largement sur certains points mais sur d'autres, iWeb est plus performant. Notamment en ce qui concerne la gestion des polices non compatibles web (iWeb les transforme en images). La fonction blog est très intéressante et offre plus de souplesse que les systèmes en ligne. Les thèmes sont de grande qualité. On regrette, en revanche, qu'ils ne soient pas éditables facilement. En effet, il faut connâitre le langage CSS pour pouvoir le faire. La possibilité de créer des formulaires est fantastique.
RapidWeaver est vraiment très intuitif. Une personne n'y connaissant rien à rien à la création de site pourra rapidement être capable de mettre en ligne des pages. Le logiciel est très bien intégré avec Mac OS X car il dispose d'un navigateur de media permettant d'avoir accès rapidement à tout le contenu iLife (musique, photo, vidéo, etc.).
Bien sûr, RapidWeaver ne conviendra pas pour un site professionnel. Les options de personalisation ne sont pas assez poussées. Mais un particulier du commun des mortels (comme moi) y trouvera son compte. Pour ma part, j'utilise iWeb et RapidWeaver pour le même site.
En conclusion, RapidWeaver est un excellent logiciel, très bien conçu, unique en son genre et presque incontournable. Il conviendra parfaitement à une personne désirant se créer rapidement un site personnel avec un design "passe-partout" ou à une petite association.
Les mises à jour de RapidWeaver semblent assez régulières. Espérons que d'autres modules seront ajoutées au fil de ces mises à jour.




, le 13.11.2006 à 01:04
Merci David,
utilisateur de rapidweaver depuis un an, la lecture de ton article m’a conforté dans l’idée de la qualité de ce logiciel.
Une seule petite remarque en douceur pourquoi ne pas l’avoir mis plus tôt en ligne, il est une heure du matin et je suis en train de faire un nouveau site perso et tes astuces m’auraient fait comprendre certaines ficelles et gagner pas mal de temps.
Mon futur site va parler de photos et de vidéos de mariages, c’est mon métier, je parle même d’apperture et de canon dessus….. vivement que la promo se termine, je ne sais plus quoi inventer.
, le 13.11.2006 à 04:44
Je découvre…Ne travaillant que sur dreaweaver je constate qu’il comporte des facilités. Je n’ai ni de site personnel ni de blog pour la bonne raison que je trouve pas de sujets intéressants donc je préfère ne rien faire.
, le 13.11.2006 à 06:36
Ouah, pilote.ka: allez, tu vois, avec le Mac, et un peu de photo, on tient cinq ans, et tu ne vas pas me dire que c’est intéressant ces sujet-là! En tout cas, Mme Cuk elle dit qu’elle s’en fout complètement…
, le 13.11.2006 à 06:39
fxprod, c’est vrai que si la promo de pumplkin continue, ça va devenir de plus en plus difficile d’amener à chaque fois tes regrets d’être en Belgique (juste pour ça). Mais pour l’instant, tu t’en sors bien! Allez, plus qu’un mois à tenir, si j’ai bien compris!:-)
, le 13.11.2006 à 06:41
David, moi j’ai RapidNoé version 3f qui n’est pas mal non plus pour faire un site web!:-)
Au fait, il s’est coupé les cheveux. S’il y a un truc bien à l’armée, c’est d’avoir fait couper les cheveux à Noé. Il est tout chou comme ça, je trouve ça super.
C’est pas pour obéir qu’il l’a fait, c’est parce qu’il est dans la trouve des sauveteurs, qu’ils font une formation complète de pompiers (pas mal, au moins ça peut servir) et que les cheveux, avec le casque de pompier, le feu, ben ça roussit.
, le 13.11.2006 à 07:45
J’utilise RapidWeaver depuis près d’une année avec un compte .Mac, pour un site de galeries photos qui sont elles, générées par “Galerie”
Pourquoi “Galerie” et non “RapidWeaver” ? Le premier permet de gérer des commentaires pour chaque galerie (ou même chaque image).
Un petit conseil: faire attention avec certains thèmes qui passent très mal sur Internet Explorer 6 sous Windows (je ne sais pas pour la version 7 qui vient de sortir).
Mon site de galeries.
, le 13.11.2006 à 08:11
J’ai testé ce logiciel. Ce qui me gène, c’est, comme pour iWeb, la rigidité des thêmes. On ne peut pas changer, par exemple, la couleur d’un fond sans passer le code CSS du modèle….
J’ai vu quelque part un “éditeur de thème” pour Rapidweaver, mais c’était plutot cher et ça avait l’air compliqué…
, le 13.11.2006 à 08:18
Rien à voir avec le sujet, mais…
Il n’y a pas besoin d’aller en France pour parler de Lycée !
Le canton du Jura ainsi que Neuchâtel (y en a-t-il d’autres) n’utilisent pas ce germanisme barbare de “gymnase” et lui préfèrent le chantant “lycée”.
, le 13.11.2006 à 09:04
Joli test. On peut en effet se fabriquer un mignon petit site.
Mais le plus dur reste à faire: le remplir de choses intéressantes et surtout le faire vivre au jour le jour…
Là, il faut demander à François le temps que ça prend…
, le 13.11.2006 à 09:39
Est il possible de mettre des vidéo flash dans Rapidweaver. J’ai bien vu, qu’il semblait possible de gerer du flash, mais j’aimerai l’avis d’un utilisateur, et mieux un lien vers un site fait avec ce soft et integrant des video flash Merci
, le 13.11.2006 à 09:41
Effectivement c’est vite un bouffe temps. J’ai eu un blog – je l’ai toujours d’ailleurs – mais l’alimenter au quotidien c’est une vraie ascèse !
Rapidweaver, c’est pratique surtout pour se faire un site-vitrine. Qui évolue, certe, mais peu, avec une page de news…. Enfin… C’est mon but !
Un avantage de Rapideweaver sur iWeb ? La possiblité d’ajouter des commentaires sur les pages de blog…
, le 13.11.2006 à 10:05
J’ai essayé ce logiciel en son temps car je cherchais un outil convivial de création de sites mais j’ai finalement opté pour <shutterbug>titre”:http://www.xtralean.com/SBOverview.html ” que je trouve beaucoup plus Mac et intuitif à utiliser. Pas de blog mais une liberté de création extrême à partir des modèles et du logiciel, pas de code mais on peut facilement en ajouter si nécessaire, et photos éditables via <imagewell> l’autre excellent produit maison. Bref que du plaisir.
, le 13.11.2006 à 10:24
Une sacrée Humeur pur CUK comme on aime à les lire. Bravo David !
Aujourd’hui, si tu n’es pas sur Internet, tu n’existe pas. Par flemme, j’ai toujours utilisé les services de Sites amis (dont CUK !) pour exprimer mon narcissisme forcené ! Mais là, tu me donnes envie de m’essayer à une “page perso” !
, le 13.11.2006 à 10:35
Bonjour,
Je vous lis tous les jours, mais je poste très rarement car il y a tellement les contributeurs costauds.
Néanmoins, vu que j’utilise Rapidweaver et que j’y intègre un peu de flash voilà ce que ça peux donner:
http://www.karate-goshindo.com
Si c’est considéré comme de la publicité, je retirerai bien sûr.
Merci et bonne route.
Vphan
, le 13.11.2006 à 10:58
Très joli vphan!
, le 13.11.2006 à 12:02
Tres bon soft en effet. En ce qui me concerne, je l’utilise depuis plus d’un an, couplé avec quelques plugins intéressants comme collage, blocks pour un site artistique. Effectivement il faut mettre son nez dans le code pour modifier les CSS. Cela dit depuis que j’ai découvert CSS Edit, même la gestion des CSS devient “accessible”. J’aprécie aussi la possibilité d’intégrer de manière transparente des éléments externes ; pour ma part j’y ai intégré le plugins SimpleViewer, un forum basé sur phpBB2, un blog basé sur WordPress…
Bref je trouve que ce logiciel tient la route même pour une utilisation semi-pro. Evidemment certaines souplesses d’iWeb manquent…notamment la manière de gérer les blocs de texte, les polices…
Vivement la suite !
Lemniscat
P.S. Si vous avez quelques minutes, une petite visite sur RedSpirit me fera bien plaisir…
, le 13.11.2006 à 12:49
OUi il est bien ce soft aussi. Mais en gros, tu fais comment ? Tu copie un modèle qui te convient et tu modifie le fichier CSS pour qu’il s’adapte à tes désires profonds ?
, le 13.11.2006 à 14:28
J’ouvre le fichier CSS du theme sur lequel je travaille et fait les modifications dans le code, que j’enregistre afin d’avoir un aperçu de mon theme modifié. Je travaille même parfois directement sur le serveur (en utilisant au passage cyberduck qui est super bien aussi) comme ça j’ai un aperçu de mes modifications directement.
Pour les modif, eh bien je regarde le code de sites que j’aime bien ; comme ça j’arrive à identifier ou ça se situe, et à peu près à choper la syntaxe. C’est clair que tout ceci reste extrêmement empirique mais j’arrive à fonctionner comme ça pour le moment.
Lemniscat
, le 13.11.2006 à 14:34
RW peut dépasser le niveau “amateur” en termes de présentation. Voyez par exemple le site de l’association Sauver Vevey. En revanche, à l’usage, il s’avère très lent sitôt qu’on dépasse les quelques pages. Bon à savoir quand on s’y lance: emporté par l’ivresse de la facilité bien “léchée”, le néophyte ambitieux finit par s’aviser qu’il avait besoin d’un véritable CMS. Mais il aura passé des semaines, dans l’intervalle, à bidouiller les thèmes RW. Expérience à dispo pour les curieux.
, le 13.11.2006 à 15:16
@François
Ho merci franchement venant de toi, c’est un honneur !
En tout cas je vous recommande pour sa souplesse d’utilisation. Si pour vous maintenir un site est une corvée, avec RW ça simplifie beaucoup les choses.
J’utilise Dreamweaver aussi, pour la création c’est parfait, mais pour les changements et update c’est plus lourd.
Pour ce site: http://www.bucher-moret.ch c’est du Dreamweaver mixé avec la gallerie de RW.
Vphan
P.S: Une partie des vidéos ont été réalisées avec la camera que j’ai acheté à M. Roger Baudet :-) que je salue bien en passant.
, le 13.11.2006 à 15:43
Merci à tous pour vos commentaires.
Effectivement, Rapidweaver ne remplace par un vrai site ou un CMS. Mais pour un petit site de présentation d’un groupe de musique par exemple, c’est parfait. Il est vrai que iWeb apporte des nombreuses fonctions supplémentaires pour ce qui est de la gestion des polices et des images. Peut-être que cela sera integré à la prochaine version de RW.
@François: encore une raison de me faire détester l’armée. Personne ne touchera jamais à mes cheveux !
, le 13.11.2006 à 17:33
Merci pour l’article David!
Je me suis jamais intéressé à ce logiciel, je vais peut-être y faire un tour, il a l’air sympa!
Pour ma part, je me suis mis au xhtml/css et php, après quelques hésitations. Il faut un peu de temps, mais pas tant que ça en fait, et on trouve largement assez d’explications sur le web. Ensuite, plus aucune contrainte, on crée tout de A à Z, comme l’on veut. Evidemment, tout le monde n’en aura pas l’envie. Cela dit, David, si tu es intéressé d’aller voir un peu plus loin, hésite pas à te lancer, tu verras, aucun regret, et ça prend vite!
Reste effectivement ensuite à remplir son site… J’ai créé un site perso , sur lequel je mets 2-3 trucs. L’idée de parler du Mac et tout, c’est bien joli, mais personnellement j’avais pas envie de faire un site peu connu qui reprenne ce que d’autres font déjà très bien, je vois pas trop l’intérêt, et tenir un blog sur ce que j’ai mangé à midi et fait le week-end, bof.
Le truc bien après, c’est d’offrir ses services. J’ai créé un site pour les jeunes vert(e)s fribourgeois , c’est sympa. D’ailleurs si quelqu’un est intéressé… =)
, le 13.11.2006 à 17:43
Super définition.^^ C’est vrai que certains blog sont un peu comme ca.
Pour ce qui est du code PHP et tout ca. Je m’y mettrai peut-être le jour où j’aurais un projet concret à réaliser. Pour l’instant, pour faire un formulaire de demande de cours de gym pour le boulot de mon père, RW va très bien.
, le 13.11.2006 à 19:17
Superbe article, je vais enfin mettre en ligne les photos des réunions familiales ! Mais je ne désire pas que les photos des enfants soient vues par tous…Est-il possible de FACILEMENT inclure un log et mot de passe avec RW?
, le 13.11.2006 à 19:51
Ils ont A vos Macs dans ton Gymnase ? Eh bien, si seulement ils avaient ça dans le mien :/
A la sortie d’iWeb, certais avaient déja creusé la tombe pour RapidWeaver, alors qu’il n’a pas été coulé : au contraire, ça a peut être réveillé un peu les développeurs et c’est pas plus mal !
@ + !
, le 13.11.2006 à 20:07
Facielement…non. Ce n’est pas integré au logiciel il me semble. Mais maintenant tu peux définir un mot de passe pour un dossier sur ton serveur FTP etc.
, le 13.11.2006 à 20:09
On a “à vos macs”, SVM Mac, Univers Mac et aussi des journaux PC. Hé ouais la classe ^^
, le 13.11.2006 à 23:13
Pour facilement installer un mot de passe dans une page Rapidweaver: http://www.loghound.com/lockdown/index.html
, le 13.11.2006 à 23:20
Bonjour à tous,
J’utilse RapidWeaver depuis plus d’un an, d’abord pour un site perso, et maintenant pour un petit site d’association (arpeges-asso.fr, si le coeur vous en dit, j’aurais peut-être des visiteurs Suisses !) et c’est une application que j’apprécie énormément.
Un point qui vaut le coup d’être mentionné, c’est la facilité avec laquelle on peut ajouter du code html à peu près à n’importe quel endroit de l’application : dans la barre latérale, dans une page “text stylé”, dans un formulaire. Même si comme moi, on n’y connait pas grand chose, on arrive à réaliser des trucs sympas, rien qu’en faisant du copier/coller.
(Tiens, c’est peut-être un interêt de la vue “Code” ?!)
, le 14.11.2006 à 09:28
heureux, je suis parvenu à faire parler deux fois de la promo pumpkin sur la même discussion MERCI FRANCOIS
P.S et avec ce post çi cela fait trois…
, le 15.11.2006 à 12:46
et que vaut Sandvox ? sandvox
, le 19.11.2006 à 00:05
Apparemment oui ! Voir TheRapidPage