Il existe beaucoup de logiciels qui vous permettent de créer des sites web. Les plus grands, à savoir Golive et Dreamweaver sont WYSIWYG, (What You See Is What You get, vous obtenez ce que vous voyez). Ces derniers créent surtout du HTML, mais demandent presque aucune connaissance dans ce language. C'est pratique, mais quand on commence à maîtriser la création de sites, on a souvent envie d'aller plus loin et de créer son propre code. C'est tout à fait possible avec ces "monstres", mais vu le prix des mises à jour, la lourdeur et la lenteur de lancement, certaines alternatives sont préférables.
Il existe par exemple BBedit lite, gratuit, léger et rapide. Il remplit parfaitement sa fonction. Pour ceux qui ne connaissent pas, BBedit lite est un éditeur de texte. Mais là, on plonge dans l'autre extrême. Pour chaque accent par exemple il faut taper une entité HTML, les styles doivent être choisis manuellement...
Entre ces deux types de programmes, il existe WebDesign, shareware à 29$ (pas cher mon frère, pas cher!). WebDesign est un éditeur semi-WYSIWYG. En fait, on ne tape que du code HTML, mais on dispose comme dans Golive et Dreamweaver d'une palette d'objets à glisser dans le code. Donc on écrit notre propre code, mais on est assisté par toutes sortes d'utilitaires dont je vous parlerai plus tard.
C'est parti pour la visite guidée. Follow me, follow me!
Tout d'abord vous pouvez admirer sur votre droite, la fenêtre de création de documents, entièrement réalisée en matériaux recyclables. Elle vous permet de choisir les propriétés du document: l'auteur, le titre, le format, les marges, couleurs fonds, enfin tout ce qu'il vous faut pour faire de belles pages toutes pleines de trucs intéréssants. Si vous commencez un site, je vous conseille d'utiliser le XHTML, ça ne change pas grand chose, mais c'est plus propre.
Vous pouvez même ouvrir une page directement depuis un server FTP, je reparlerai plus en détails de cette fonction plus tard.
 Ensuite, la fenêtre principale s'ouvre (capture juste à gauche). Vous y voyez le code HTML. Pour prévisualiser votre page, vous devez utilisez un navigateur, WD ne contient pas de prévisualisateur.
Ensuite, la fenêtre principale s'ouvre (capture juste à gauche). Vous y voyez le code HTML. Pour prévisualiser votre page, vous devez utilisez un navigateur, WD ne contient pas de prévisualisateur.
Il est très facile de changer le style, la police, la taille et l'alignement du texte, sans taper systématiquement le code HTML correspondant, grâve aux menus. Les balises <font> et leurs attributs sont alors créés correctement.
Point important: lorsque vous tapez des accents, ils sont automatiquement enregistrés en entités HTML, même si vous continuez de les voir normalement.
Le code est mis en couleur. Il est possible d'afficher les numéros de lignes, de personaliser les couleurs...

Voici maintenant les palettes. En haut les raccourcis des menus, à savoir copier, coller, enregistrer, ouvrir, nouveau fichier, rechercher, préférences...
|
A droite la palette qui différencie WebDesign d'un simple éditeur de texte. Vous pouvez glisser à n'importe quel endroit du code les différents objets. Vous avez les commentaires, les aires de textes, images, les séquences QuickTime, les liens, les ancres, les retours à la ligne, les séparateurs, les tableaux, les formulaires, les boutons d'envoi, les champs de texte. Si vous déposez l'objet dans un endroit inapproprié, avant la balise <body> par exemple, le logiciel vous signale votre erreur par un doux et agréable YOU CAN NOT INSERT YOUR TAG HERE! Il est même possible, mais ça devient plus compliqué, de créer ses propres objets à l'aide de plug-ins. Cette fonction est détaillée dans le manuel |
 |
|
Pour chaque nouvel objet glissé sur votre code, une petite fenêtre s'ouvre, et vous propose toutes sortes de configurations pour cet objet. Par exemple pour le tableau (à gauche), vous pouvez choisir la taille, en % ou en pixels, le nombre de lignes, de colones, la couleur, l'espacement...
Il existe même une fonction de prévisualisation. Si c'est pas bô ça... Bon, jusque là, rien de bien innovant. La qualité de WebDesign réside surtout dans son rapport qualité/prix et dans les fonctions avancées dont je reparlerai. |
|
|
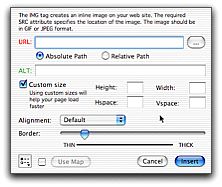
Voici maintenant les propriétés pour les images. Il est possible de choisir l'adresse, le texte alternatif, la taille, l'alignement et la taille du bord. Il y a même un éditeur de maps. Cela permet de définir certaines zones de l'image qui pointeront sur des liens différents. Cette fonction est très pratique pour créer des barres de navigation plus rapides à charger. |
Je ne vais pas vous présenter tous les objets de cette palette, puisque WebDesign n'a rien d'exceptionnel à ce niveau.
|
Une fois un objet ajouté au code, il est impossible d'accéder à nouveau aux fenêtres de configuration. Par contre, lorsque vous placez le curseur, à l'intérieur d'une balise, la fenêtre "Tag Attributes" (à gauche) vous permet de visualiser tous les attributs possibles pour un quelconque objet. Cette fonction est très pratique car beaucoup de ces attributs ne sont pas accessibles avec les autres logiciels sans passer dans le code, et il est parfois difficile de se rappeler du nom de tous ces éléments.
Lorsque les possibilités sont connues, un petit menu déroulant vous permet de choisir l'attribut. |
Fonctions avancées
 Maintenant que le code de la page est écrit, vous pouvez utiliser les fonctions avancées.
Maintenant que le code de la page est écrit, vous pouvez utiliser les fonctions avancées.
La première vous permet de condenser les balises HTML. Toutes sont alors affichées dans des rectangles blancs dépliables par simple double-click. Cela permet de se consentrer un peu plus sur le texte, même si le seul moyen de voir ce à quoi va ressembler la page est de la prévisualiser dans un navigateur, en appuyant sur le petit globe en haut.
Il est aussi possible de transformer toutes les balises en majuscules ou en minuscules. Cela dépend de vos habitudes, sauf en XHTML, mais j'en reparlerai.
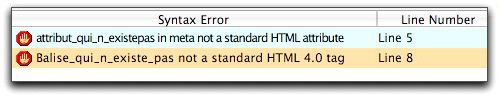
Vous pouvez encore enlever tous les retours à la ligne de votre code, retirer tous les attributs vide, optimiser votre code, et surtout vérifier la syntaxe. Cette fonction vous affiche toutes vos erreurs, si toutefois il y en a.

Maintenant, si vous éditez un site qui existait déjà, il vous est possible de vous convertir au XHTML. Avec le temps, HTML est devenu une vraie poubelle, où énormément d'erreurs étaient permises, le code est souvent très mauvais, ce qui ralentit les navigateurs qui doivent se demander "Mé kesk'il a voulu dire cuila?". Le HXTML est beaucoup plus strict, les erreurs ne sont pas tolérées, excepté si vous êtes en transitional. C'est plus contraignant, mais votre code est propre et rapide à exécuter. Mais quel est le rapport avec WebDesign? Simplement, il vous permet de transformer votre site en XHTML sans intervention de votre part.
Webdesign met alors tous les noms de balises en minuscules, ajoute un / à la fin des balises non fermées, enfin les attributs sans valeurs sont retirés, et ceux qui ont une valeur vide sont remplis. Par exemple la balise <IMPUT type="RADIO" checked> en html devient <input type="RADIO" checked="checked" /> en XHTML.
WebDesign utilise aussi le même traducteur que sherlock semblerait-il. Mais je crois qu'il faut oublier ça, vu la mauvaise qualité de ce service.


Une petite fenêtre vous permet de visualiser toutes les balises existantes. Très utile pour les petits trous de mémoire. Classés par catégories en plus.
Même si les accents sont automatiquement convertis, il est possible de visualiser la totalité des des accents et caractères spéciaux en entités HTML ou en ASCII.
Il existe aussi un historique du tampon, pour accéder à vos anciens copié-collés.
Gestion des sites
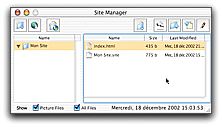
WebDesign vous permet de gérer tout un site. Il vous suffit de définir un répertoir qui contiendra votre site. Tous les fichiers y seront alors stockés et catalogués comme vous pouvez le voir sur la capture de gauche.
Vous pouvez ajouter des fichiers, aller en chercher avec le client FTP intégré, en supprimer, en verouiller, envoyer tout le site sur un server FTP...
Ce client FTP (capture de droite), parlons en justement. Il en vaut pas Transmit, mais fonctionne très bien. Comme vous pouvez le voir à droite, il permet même de conserver vos serveurs en mémoire, d'afficher les fichiers invisibles, de choisir un répertoir d'arrivée... Par contre, il n'y a aucun bouton permettant d'annuler la connexion, dommage!
Si votre site devient grand, vous vous trouverez vite dans une situation ou certaines lignes de code, comme une barre de navigation, se retrouvent dans toutes vos pages. Cela peut devenir pénible pour un petit changement de devoir éditer tous vos fichiers. En PHP, c'est facile. Mais si vous avez un compte .Mac par exemple, c'est impossible.
C'est là qu'intervient WebDesign.
Une fonction vous permet d'inclure un fichier dans votre code. Donc vous mettez votre barre de navigation dans un fichier que vous incluez ensuite. La ligne suivante est ajoutée en commentaire à votre code:
<!-- wd_include file="incl.html"--><!-- /wd_include file="incl.html"-->
Vous n'y voyez rien, mais pourtant lorsque vous sauvegardez, WebDesign ajoute le fichier en question entre les deux balises. Ce n'est pas un procédé dynamique. Vous pouvez changer le fichier inclus, il ne se passera rien si vous n'ouvrez pas et n'enregistrez pas le fichier qui inclut. La ligne ci-dessus n'est qu'un commentaire, donc elle n'apparaît pas dans le navigateur, heureusement.
Bon, on a fait le tour je crois.
Conclusion
Du professionnel qui n'a pas envie de se casser à tout faire manuellement à l'amateur éclairé, ce logiciel vaut largement son prix (29$). L'aide fournie est de très bonne qualité, mais malheureusement n'existe qu'en Anglais.
Niveau qualité/prix, c'est certainement le meilleur, si on exclut les freeware, qui ont mathématiquement un rapport qualité/prix infini.
Par contre si vous avez l'argent et un bi 1.25 Ghtz, Golive reste une solution très intéréssante vu que c'est un vrai WYSIWYG. En tous cas les deux utilitaires se complètent bien. Quand j'ai un grand article à écrire ou une page avec beaucoup de texte je préfère passer par Golive ou Dreamweaver, et si je fais du code, j'utilise WebDesign.
On notera surtout la capacité de WebDesign à s'adapter à presque n'importe quel besoin.
Il subsiste tout de même quelques problèmes, surtout au niveau de l'affichage. Il arrive qu'une page ne s'affiche pas correctement après avoir été redimentionnée ou après certaines fonctions.
Les boutons dans les barres de menus sont, mais là c'est subjectif, très peu expressifs. Et on ne voit pas très bien s'ils sont actifs ou grisés vu leur couleur claire.
La connexion à un serveur FTP ne peut pas être annulée, ce n'est pas bien grave, si un serveur est inatteignable, il est toujours possible de fermer puis de réouvrir la fenêtre du client FTP.