Le web est une gigantesque source d'informations en tout genre. Il est vaste, parle de tout et de rien. Les gens s'y exposent, partagent. Mais cette quantité d'information à un prix: le web ralentit.
Bon d'accord je suis un peu alarmiste, mais tout de même...
Certains d'entre vous ont certainement connu internet à l'époque où une page web était composée principalement de texte et éventuellement d'une image de fond. Aujourd'hui, c'est la course à qui fera le site le plus "style" (prononcez "staïle"), à qui aura les plus belles images et les plus belles animations flash. Le problème c'est que les pauvres gens ayant encore un modem 56k, ou même ceux ayant un ADSL 256k, vont trouver le web très lent !
Je vous propose donc une petite série d'articles expliquant comment réduire la taille de vos fichiers sur le web tout en gardant une très bonne qualité. Et ainsi "d'accélérer" le web.
Cette idée m'est venue suite à un clavardage ("chat") avec Noé sur la taille des captures d'écran sur Cuk.
Voici donc le premier de cette série d'articles:
Optimisez vos images
1ère étape: les formats à disposition
Sur le web, vous avez trois formats d'image possibles:
- JPEG
- GIF
- PNG
Le JPEG supporte deux types d'images: les nuances de gris, et le 24bits (16 millions de couleurs). Son mode de compression est excellent mais destructif. Donc plus la compression est bonne, plus l'image se dégradera et vous n'aurez aucun moyen de récupérer la qualité de l'original:

Une image JPEG. A droite l'original, à gauche avec une qualité JPEG de 20 (photo de François Cunéo).
(tiré du module de compression JPEG de Graphic Converter)
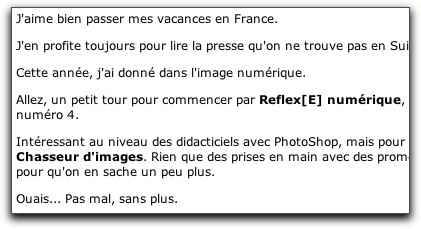
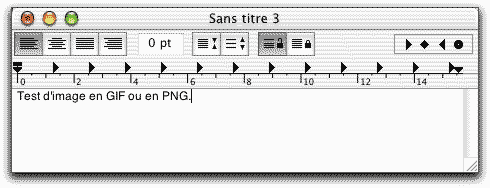
C'est donc le format idéal pour les photos. Par contre un texte, ou un dessin (style dessin technique par exemple) perdra beaucoup lors de la compression JPEG. Voici ce que ça donnera par exemple (texte capturé d'une humeur de François):

notez le "flou" autour des caractères
Le GIF quant à lui encode des images ayant 2, 4, 8, 16, 32, 64, 128 et au maximum 256 couleurs (donc de 21 à 28 couleurs, donc de 1 à 8 bits).
Une photo comportant le plus souvent beaucoup de couleurs, le GIF ne sera donc pas adapté à ce genre d'images:

on peut voir un tramage de la photo
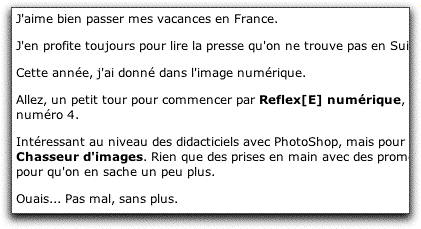
Par contre, le GIF utilise une compression non-destructive, un texte n'aura donc pas cet effet de flou comme avec le JPEG:

le texte n'a pas cet effet de flou, de plus le fichier prend moins de place
Le PNG est un format encore méconnu, même s'il n'est pas tout jeune. Il consiste en un savant mélange entre le JPEG et le GIF. Il supporte les images de 1 à 8 bits comme le GIF mais possède également un mode 24 bits comme le JPEG, à la différence que la compression est non-destructive. En mode 24 bit, les images prendront forcément plus de place que le JPEG mais seront parfaitement archivées, sans perte de qualité.
En mode 1 à 8 bits, il se comporte comme le GIF, si ce n'est que la compression est meilleure et qu'il supporte les canaux Alpha, c'est-à-dire la transparence et la semi-transparence.
Le grand problème du PNG: cette m...de d'Internet Explorer ne le comprend pas ! Il est pourtant bien meilleur que le GIF ! Nous sommes donc obligés de plier sous le joug de Microsoft et de faire du GIF.
Résumons donc les différentes possibilités:
| Format | Type d'image |
|---|---|
| JPEG | Photographie, peinture,... |
| GIF | Dessin, image ayant peu de couleurs |
| PNG | Dessin, image ayant peu de couleurs, photos pour archivage |
La première étape consiste donc à bien choisir le format en fonction du type d'image que vous allez diffuser sur le web (ou par email).
2ème étape: gérer la qualité de l'image
Une fois que vous avez choisi le format idéal pour diffuser votre image, il vous faut encore jouer avec les paramètres propres à chacun de ces formats afin d'obtenir une taille de fichier aussi petite que possible tout en gardant une qualité acceptable.
Optimiser le JPEG
Jouer sur la qualité
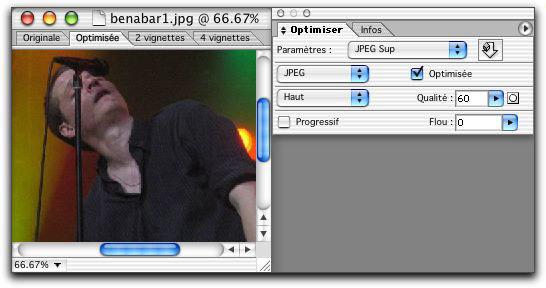
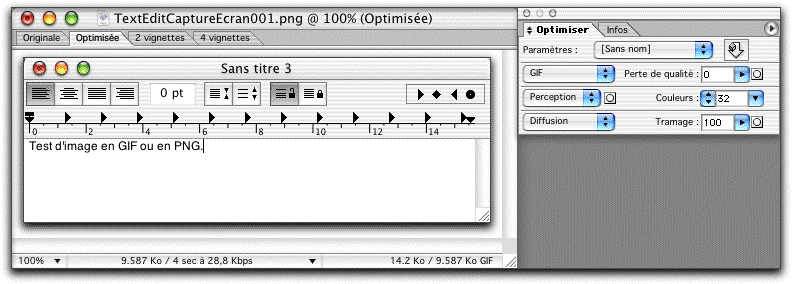
Il n'y a pas beaucoup de réglages possibles, il faut principalement jouer sur la compression. L'idéal c'est d'avoir un programme qui vous affiche l'original et un aperçu de l'image compressée. Je vous propose Image Ready (fourni avec Photoshop) ou Graphic Converter. Ces deux programmes vous permettent de modifier la compression et de voir "en direct" l'image que vous obtiendrez:

L'onglet "Optimisée" de Image Ready permet de prévisualiser votre image telle qu'elle sera compressée. Grâce à l'onglet "Originale", vous pouvez toujours comparer. L'onglet "2 vignettes" vous permet de les mettre côte à côte.
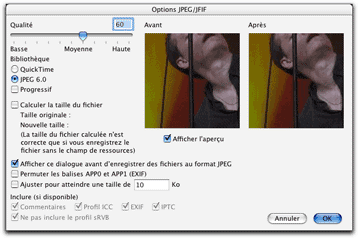
Lorsque vous sauvez une image en JPEG avec Graphic Converter, il vous propose cette fenêtre d'optimisation dans laquelle vous pouvez également comparer avec l'original.
Virer les ressources
Alors ça c'est bien un truc propre au Macintosh, le champ de ressources. Vous avez probablement des fichiers dont l'icône est un aperçu de l'image. C'est bien pratique, mais ça se paye en plusieurs dizaines de kilo-octets ! Pour une image de 716 pixels sur 476 pixels, je suis passé d'une taille de 116 ko à une taille de 44 ko simplement en enlevant la vignette (donc les ressources) !
Pour enlever cette vignette vous avez différentes solutions. Si vous relisez mon article sur QuickImageCM, vous constaterez qu'il y a une option pour enlever cette vignette. Une autre solution est d'utiliser le petit programme gratuit GrimRipper qui vous permet de détruire les ressources d'un fichier. Enfin en compressant vos images en ZIP, GZIP, BZIP2, ou tout format de compression autre que Stuffit et en les décompressant, vous verrez que vos images auront perdu leurs vignettes. En effet, le champ de ressource étant propre au Macintosh, les compresseurs Windows ou Unix l'ignoreront.
Enlevez les informations EXIF et les profils ICC
Les informations EXIF sont stockées dans les photos prises avec un appareil numérique. Elles contiennent les données de l'appareil au moment de la prise de la photo comme la vitesse de l'obturateur, focale, etc... Pour plus d'infos allez voir là, ou peut-être que François, grand manitou de la photo numérique nous fera une humeur là-dessus.
Les profiles ICC ne vous disent peut-être rien, il faut dire que sous MacOS on appelle ça autrement: ColorSync. En effet, ces profils sont utilisés pour garantir au maximum la correspondance des couleurs d'une image entre les différents périphériques (écran, scanner, imprimante, appareil photo,...).
Avec Image Ready, les informations EXIF et les profils ICC sont automatiquement supprimé. En effet, ce logiciel créé des images destinées au web, il sait donc que ces informations sont de trop.
Avec Graphic Converter, vous devez indiquer que vous ne désirez pas ces informations:

Sur une image d'environ 200ko, j'ai gagné 4ko, c'est pas grand-chose mais c'est toujours ça.
Enlevez les informations IPTC
Je ne vous le cacherai pas, ce n'est que tout récemment que j'ai découvert ça.
Les infos IPTC sont stockées dans l'image et contiennent le copyright, des mots-clés, une légende et une foule d'autre choses.
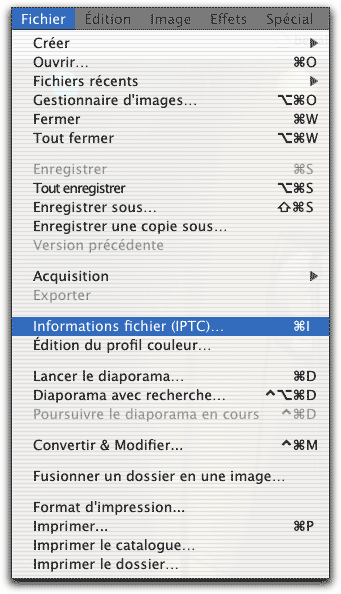
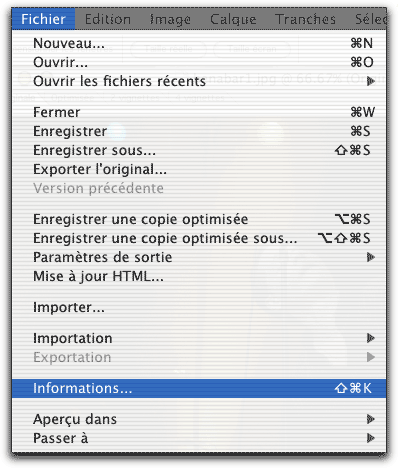
Vous pouvez voir et modifier ces infos par là:
 |
 |
| Graphic Converter | Image Ready |
A noter que dans Image Ready vous ne pouvez voir et éditer que la légende et le copyright.
Malheureusement Image Ready ne permet pas de supprimer ces informations (en tout cas je n'en ai pas trouvé le moyen). Graphic Converter y arrive mais de façon étrange. Si vous regardez à nouveau la capture ci-dessus, dans laquelle on peut supprimer les EXIF et le profil ICC vous remarquerez que la case IPTC est grisée. Pour pouvoir supprimer ces informations vous devez d'abord les lire (en allant dans le menu que je vous indiquais plus haut).
Une autre méthode pour supprimer les infos IPTC a été donnée sur le site MacOSXHints. Il faut pour cela passer par le Terminal et avoir installé ImageMagick (peut-être grâce à i-Installer que j'ai testé ici). Vous pouvez alors entrer la commande suivante:
mogrify +profile iptc mon_image.jpg
A noter que cette commande permet aussi de supprimer les profiles ICC et les infos EXIF dont j'ai parlé plus haut. Pour ça il faut faire:
mogrify +profile "*" mon_image.jpg
Pour voir ce que l'on pouvait gagner j'ai pris cette image que François avait prise lors du concert de Bénabar au Paléo Festival qu'il vous avait décrit là. Cette image ne comporte déjà plus d'informations EXIF, ni de profil ICC, ni de vignette. Elle fait 252ko, que votre petit modem à vaillamment téléchargés lorsque vous aviez lu cette humeur. Un fois les informations IPTC supprimées la taille de l'image est passée de 252ko à 52ko !!. Oui, vous avez bien lu, 200ko de gagnés !
Pour résumer:
Pour faire la somme de tout ce que nous pouvons gagner j'ai pris une photo prise avec un appareil numérique (donc avec EXIF et profil ICC) et j'ai appliqué toutes les recette ci-dessus. La taille du fichier original était de 312ko, une fois débarrassé de toutes ces informations superflues elle n'était plus que de 88ko !
Imaginons donc un article contenant une petite dizaine d'images comme celle-ci. Toutes ces optimisations permettraient de gagner environ 2Mo, soit avec un modem 56k plus de 7 minutes de téléchargement et près d'une minute trente avec un ADSL 256k.
Vous ne trouvez pas que ça en vaut la peine ?
Voyons maintenant ce que l'on peut faire avec le GIF et le PNG.
Optimiser le GIF et le PNG
Ces deux formats sont pas aussi redondants d'information que le JPEG. Pas d'EXIF, d'IPTC ou de profile ICC. C'est tout ça de moins à enlever. Pour supprimer les champ de resource, on peut procéder de la même façon que pour une image JPEG. L'autre chose à faire avec les images GIF et PNG c'est jouer sur les couleurs.
Optimiser les couleurs
Contrairement au JPEG, les GIF et le PNG ont un nombre de couleurs modifiable allant de 1 à 8 bits (plus le 24 dans le cas du PNG mais le PNG 24bit n'est pas destiné au web, je n'en parlerai donc pas). Nous devons donc trouver le nombre maximum de couleurs que nous allons utiliser. Plus il y aura de couleurs plus le fichier sera volumineux, mais moins il y aura de couleurs plus l'image se dégradera.
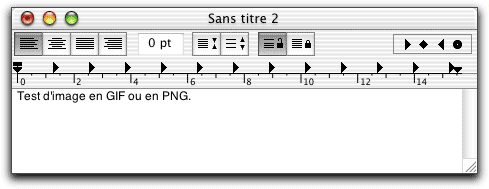
Un parfait exemple d'image qui passera très bien en GIF ou en PNG c'est une capture d'une fenêtre de MacOS X. En effet, il y a peu de tons différents et l'effet de flou dû à la compression JPEG est à éviter.
L'image originale est une fenêtre de TextEdit capturée avec Snapz Pro en PNG 8-bit. Elle fait 20ko.
Pour optimiser le nombre de couleurs Image Ready est l'outil parfait. Comme pour le JPG vous pouvez voir aussi bien l'original que la copie optimisée:

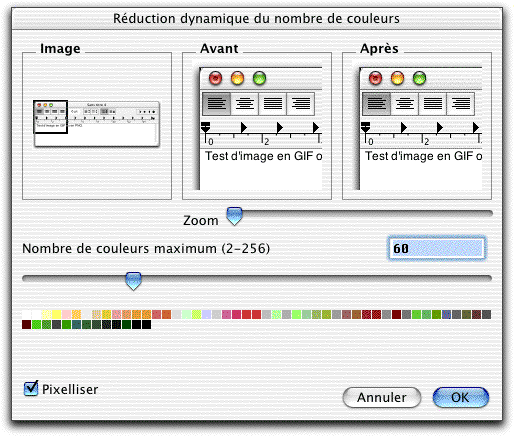
Dans Graphic Converter, vous devez vous rendre dans le menu "Image" pour trouver l'option "Réduire les couleurs":
Vous obtenez alors une fenêtre dans laquelle vous pouvez comparer votre copie optimisée avec l'original. Grâce à une glissière, vous pouvez réduire le nombre de couleurs:

Après quelques essais successifs, on remarque que 32 couleurs suffisent pour obtenir une copie fidèle à l'originale (on remarque un peu de tramage au niveau des "boules" de couleurs de la fenêtre, mais ça reste discret). Plus de couleurs serait donc inutile. Moins de couleurs donnerait un résultat insatisfaisant.

32 couleurs

8 couleurs (le tramage est évident)
L'image ainsi optimisée ne fait plus que 10ko. En JPEG, ma petite image fait 32ko ! En PNG, elle n'en fait plus que 7ko (toujours en 32 couleurs), mais comme Internet Explorer bla bla bla......
Pour une aussi petite image (489x189 pixels) le gain est assez conséquent. Quand on voit par exemple que le test de Révolution 2 de François comporte 36 images ce gain devient très important.
Résumons et concluons
Vous l'aurez compris, avec un peu d'effort on gagne très facilement de précieux kilo-octets. Que vous mettiez vos images sur un site web ou que vous les envoyiez par email à vos amis, vous ferez à coup sûr des heureux, car il n'y a rien de plus embêtant que d'attendre devant son ordinateur qu'une l'image soit chargée.
J'ai utilisé dans mes exemples Image Ready et Graphic Converter car je connaît bien ces deux logiciels, mais je ne doute pas que beaucoup d'autres permettent de faire tout ce que j'ai présenté. Si vous en connaissez, je vous invite à en faire part dans les commentaires.
Pour finir, vous aurez compris que la manière la plus simple de se débarrasser des informations superflues d'une image JPEG est encore d'utiliser la commande "mogrify". Pour simplifier son utilisation vous pourriez l'ajouter au menu contextuel grâce à OnMyCommand.


, le 12.08.2003 à 07:11
et safari, il lit le png?
, le 12.08.2003 à 07:13
au fait, excellent cette humeur !
il ne te reste plus qu'à nous concocter un p'tit script qui fait ça tout seul d'un coup… ;-)
comment ça j'ai rien suivi :-)
, le 12.08.2003 à 07:33
En réalité, Internet Explorer lit très bien les PNG quand ils sont intégrés dans la page… Par contre, il ne veut pas les ouvrir dans une nouvelle fenêtre, comme pour voir une image en grand.
a+
Noé Cuneo
, le 12.08.2003 à 07:35
"Le grand problème du PNG: cette m…de d'Internet Explorer ne le comprend pas" …
Ouais, d'ailleurs moi je préfère faire comme s'il n'existait pas … D'abord y'a pas que IE. Si l'on veut développer des sites visibles par la majorité (y'a pas mal de gens qui surfent avec du vieux matos) donc au moins compatibilié 4 à 4.5. Ben le png, autant l'oublier …
Maintenant .. pour la qualité des images…. Perso, j'aime que les images présentées soit de qualité; je préfère du pas trop destructif, donc plus de temps pour charger, que le contraire… Tout en sachant que pas très sympa pour ceux qui ont du 56'000 anal.
A part ca, merci pour le plein de p'tits trucs qui permettent de diminuer (optimiser) la taille d'un fichier au max …
B'n j'rnée .. BLUES
, le 12.08.2003 à 08:29
jibu: je travaille en ce moment sur une petite application qui fera tout ça. Si j'arrive au bout je vous tiendrez au courant.
Noé: c'est d'autant plsu surprenant ! Et ce ne fait pas remonté IE dans mon estime
BLUES: on peu garder une excellente qualité tout en optimisant l'image, c'est une question de compromis taille-qualité. Quant à la rivalité GIF-PNG, il faut savoir que jusqu'au début de cette année le format GIF était encore sous license, ce que je trouvais scandaleux. Maintenant que le brevet a été libéré il n'y a plus tellement de raison de ne pas utiliser le GIF…si ce n'est la taille du fichier.
, le 12.08.2003 à 08:56
merci pour ces infos précieuses!
Quant à moi, je commence par "fixer les dimensions" dans Graphic Converter après avoir fixé un taux de réduction des dimensions de l'image, quand celle-ci n'est pas destinée à autre chose que d'être regardée sur un écran…
La taille des photos prises avec mon Ixus400 (merci François) se trouve ainsi fortement réduite…
Amitiés à tous
, le 12.08.2003 à 12:11
bah avec un plug-in Quicktime tout le monde lit le png.
, le 12.08.2003 à 13:47
"bah avec un plug-in Quicktime tout le monde lit le png" .. Mouais … Quand on fait des sites web et qu'on veut qu'une majorité de gens puissent y accéder, faut juste savoir:
– que la plupart des "novices" ne downloadent rien… (plug-ins ou autres) pasque peur ou connait-sait pas …
– que perso, justement, j'évite ces deux format là: Flash.swf et .png, comme ca, je ne force personne à avoir soit des plugs-in supplémentaires, soit une des dernières version de navigateur…
(reste le problème de la compat. des feuilles de style, qui est moins grave)
"garder une excellente qualité tout en optimisant l'image" … oui, je connais … pour présenter des photos "correctes" on-line , mon compromis est le suivant – pour du JPG:
– pas au dessous de 350 à 400 pix de large (format paysage)
– pas au-dessous de la qualité 7 (Toshop) ou 50à60 (Img-Red)
BLUES
, le 12.08.2003 à 14:06
J'ignorais qu'un fichier afichant une vignette présentait une différence de poids (et quelle différence !). Je viens de passer un p'tit coup de QuiickImage là-dedans et mon dossier « Images » a maintenant retrouvé la taille de ses vingt ans ;-). Merci !
Cube 450 / OSX
, le 12.08.2003 à 14:34
Les infos sur l'image sont IPTC, pas ITPC.
http://www.iptc.org/
, le 12.08.2003 à 14:54
oups, désolé, c'est un coquille effectivement, je corrige ça tout de suite !
, le 13.08.2003 à 08:12
BLUES: toujours concernant la qualité des images, tu auras remarqué que pour les jpeg le plus gros gain dans la taille du fichier se fait non pas dans l'optimisation mais en enlevant les informations qui sont inutiles sur le web. Dans ce cas le compromis dont je parlais n'est même pas nécessaire.
, le 13.08.2003 à 09:25
Bien ce petit tutorial pour alléger les images.
A noter que Photoshop permet d'enregistrer les différents formats "pour le Web" de la même façon qu'Image Ready (Enregistrer une copie optimisée) avec le comparatif "Originale", "Optimisée", "2 vignettes", "4 vignettes". PS donne le choix d'éliminer le profit ICC.
Déjà, avec cette fonction (Enregistrer pour le Web), les images sont largement moins lourdes qu'avec la fonction "Enregistrer sous…" puisqu'effectivement elle supprime pas mal de données (dont le copyright si paramétré) (environ 1/10 avec le JPEG). D'un autre coté, cette fonction pour le Web supprime des nuances de couleurs si on veut des rendus fidèles. Mais, faut savoir ce que l'on veut. Enfin, on peut ajouter une foule de renseignements dans "Informations…". S'ils n'y sont pas, c'est autant de poids en moins.
Le problème du PNG : c'est vrai que c'en est réellement un avec cette m*** d'IE. Cependant, il semble que certaines versions récentes de ce brouteur (dont la version Mac OS X) supportent le PNG, mais ça a l'air assez aléatoire. Très dommage vu la souplesse d'utilisation de ce format qui permet de faire de belles choses. De toute façon, il ne peut qu'être de plus en plus intégré vu son intérêt.
^. .^ GerFaut
=U= http://gerfaut.com
GerFaut c'est frais, mais c'est pas grave.
, le 13.08.2003 à 13:42
"mais en enlevant les informations qui sont inutiles sur le web" … oui, j'avions bien compris … perso, j'utilise ces types de fonctions:
– images gif ou jpg pour construire des pages html fixes (contenant-maquettes-pages), là on peux effectivement passer du temps à enlever les infos inutiles dont tu parles … ca vaudrait la surement la peine …..
Par contre
– je mets régulièrement des photos on-line par banque de 25 à 80 images, (Toshop) automatisation-web galery, par exemple:
http://www.bille.ch/live
et là, apparement aucune soluc. pour enlever tout ca en automatique, et j'ai pas envie de changer de logiciel ou de méthode de faire … D'autres possiblités-propositions ?
BLUES
, le 13.08.2003 à 14:27
BLUES, si je comprends bien c'est Toshop qui fait client ftp ?
Si c'est le cas alors point de salut.
Si maintenant tu as toutes les images dans un dossier avant de les mettre en ligne alors la commande "mogrify" permet de traiter une liste de fichiers.
, le 13.08.2003 à 15:17
"c'est Toshop qui fait client ftp" ..
Nein, j'utilise le FTP intégré à GoLive … Mais passer par le Terminal pour "mogrify" … NON et Non, j'ai décidé une fois pour toutes qu'en passant à X, je laissai ca (les lignes de commandes) aux "spécialistes" … Moi je continuerais à bidouiller au premier plan comme avant avec le 9 … Mais bon surement que bientot y'aura un truc moins shi-shi et plus vizu pour faire ca… Donc j'attendrais …
BLUES
, le 13.08.2003 à 16:45
BLUES, tu es en train de me convaincre de finir au plus vite la petite application que je suis en train de programmer et qui fera tout ça avec une jolie interface :-)
, le 13.08.2003 à 19:01
"tu es en train de me convaincre" …
OH YES … et comme on "bosse" dans la meme "école" … je veux bien faire le testeur
BLUES
, le 14.08.2003 à 17:57
Blues, en tant qu'EPFLien, tu veux pas me dire que d'utiliser OnMyCommand c'est si compliqué. En deux coups de cuillères à peau tu fais, avec OMC_edit, un menu déroulant pour virer les étiquettes sans même passé par le terminal.
Au cas ou, la ligne de commande est la suivante:
/usr/local/bin/mogrify +profile "*" __OBJ_PATH__
Renan
, le 15.08.2003 à 08:50
"tu veux pas me dire que d'utiliser OnMyCommand c'est si compliqué" …
"NON et Non, j'ai décidé une fois pour toutes………." et je résisterais … Un an que je produit sous X, jamais ouvert de terminal ou utilisé de lignes de commandes "rébarbatives"…
En attendant que les interfaces graphiques soient développés, moi pas préssé …
En fait, c'est par principe… Apple a dit qu'il allaient nous "concocter" un OS qui serait aussi simple que l'ancien, que la couche "Unix" serait bien planquée…. Super, les softs "easy – for all" commencent à devenir légion ….
J'attendrais … c'est tout …. BLUES
, le 31.01.2004 à 16:53
J'étais moi aussi très impréssioné par la différence de taille obtenue en enlevant les informations contenues dans l'image.. Néanmoins après avoir lu notament les commentaires sur lien donné sur le site OsXhints, lancer mogrify pour supprimer les métadata a aussi pour conséquence de réduire la qualité de l'image, (la qualité par défaut d'imagemagick étant de 75% pour les jpeg) meme en augmentant la qualité il y a toujours une perte due au fait qu'il réengistre le fichier.. la commande identify -verbose filename permet de voir combien les métadata prennent de place en mémoire et pour les fichier que j'ai étudié c'est de l'ordre de 4ko….