Ce test traite de 2 utilitaires différents, mais du même auteur. Il s'agit de Button Builder et de NavBar Builder.
Comme leurs noms l'indiquent, button Builder permet de créer des boutons et NavBar Builder permet de créer des barres de navigation, plus particulièrement dans le style Aqua. Très simple à utiliser, ces utilitaires seront utiles aux débutants comme aux développeurs plus avancés.
Ces boutons peuvent tout à fait servir de titres, si comme moi, vous en avez assez de voir des WordArts partout.
Button Builder
Commençons par voir de quoi est capable Button Builder.


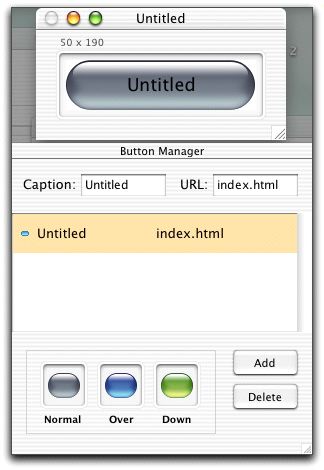
Vous pouvez voir sur la capture ci-dessus la fenêtre principale de Button Builder. Vous pouvez ajouter, supprimer, renommer, déplacer des boutons. En bas de la fenêtre se trouvent 3 emplacements (normal, survol de la souris, et enfoncé) sur lesquels vous pouvez glisser des styles de boutons depuis une palette que nous détaillerons plus bas.
Voici quelques exemples de styles réalisables:

Métal brossé

Métal à reflets

Style XP
Et il y en a des dizaines d'autres. A peu près tous les types de boutons que vous trouvez dans MacOS X sont disponibles, et ceci en plusieurs couleurs pour chaque style.

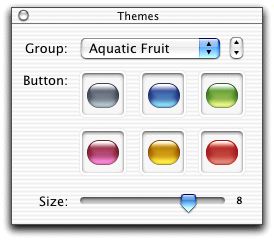
C'est sur cette palette que vous pouvez définir le style de vos boutons, la taille, et glisser des couleurs sur la fenêtre principale, comme expliqué plus haut.

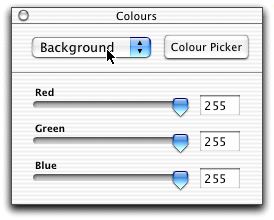
Vous pourrez ensuite choisir la couleur du fond, autour des boutons, et celle du texte. Pour ce faire, vous avez 2 possibilités.
- Mode RGB, comme sur la capture ci-dessus
- Mode Palette des couleurs.
Malheureusement, il est impossible de définir une image de fond, ou un arrière-plan transparent.
Pour ceux qui désirent ajouter des boutons sur un site utilisant un fond, il faudra:
- ouvrir Photoshop
- choisir Fichier->Enregistrer pour le Web
- choisir gif comme format
- sélectionner en maintenant la touche pomme enfoncée toutes les couleurs qui doivent devenir transparentes dans la table des couleurs en bas à droite de la fenêtre d'export Web.
- cliquer sur le premier bouton à gauche en dessous de cette table.
- enregistrer l'image.
Vous pouvez maintenant placer les boutons sans problèmes sur une page qui contient un fond. Un autre avantage de cette méthode est la possibilité de changer le fond du site sans tout devoir modifier le fond des images.

Enfin la palette qui vous permet de changer le style et la position du texte sur votre bouton.
Vous l'aurez compris, tout est paramétrable.
Parlons maintenant des possibilités d'export.
Vous avez 2 possibilités:
- créer une page Web.
- simplement sauvegarder l'image sélectionnée.
La première méthode crée pour vous les pages html nécessaires, avec toutes les images bien classées dans un dossier séparé. Idéal pour commencer un nouveau site.
Si vous désirez utiliser le menu pour un site déjà existant, il est très facile d'intégrer les sources dans le projet existant.
La 2ème méthode concerne plutôt ceux qui désirent juste utiliser les boutons pour un titre, ou les ajouter à des endroits différents par exemple sur un site. Elle est aussi utile si vous ne voulez pas de changement de couleur lors du passage de la souris qui ralentit le chargement de la page.
NavBar Builder
Maintenant, regardons NavBar Builder, qui en bien des points ressemble à son grand frère. Je dis grand frère, car Button Builder est beaucoup plus configurable et pratique.
La grande différence, c'est la possibilité de "relier des boutons" entre eux avec NavBar. Donc, au lieu d'avoir des boutons séparés les uns des autres, ils sont liés dans une barre de navigation. Comme cuk.ch.

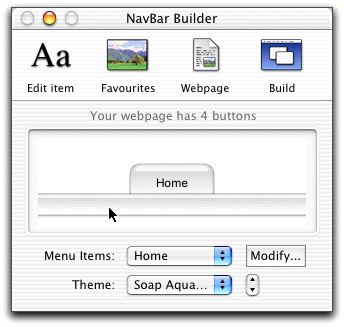
Le principe est identique que dans Button Builder, même si la disposition est un peu différente.
Voici les principaux styles disponibles, qui existent en plusieurs couleurs:








C'est-y pas beau, tout ça? Tous ces styles sont animés lorsque la souris passe au-dessus.

Voici les paramètres pour la page web. Un peu moins avancés que pour Button Builder, mais dans la plupart des cas, cela suffit. Vous pouvez même utiliser un fond mac (gris rayé horisontalement, comme le fond des fenêtres). Comme Button Builder, il ne permet malheureusement pas de laisser ce fond transparent. Vous pouvez toute fois utiliser Photoshop, comme expliqué plus haut.

Nous trouvons ici les informations pour la création de la page. On y trouve la qualité des images, la possibilité d'utiliser ou non des frames, les noms des fichiers...

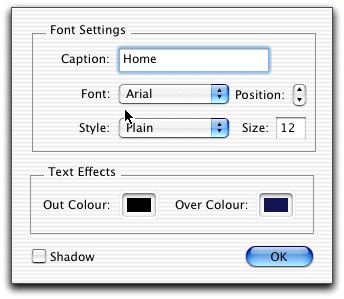
Et finalement la fenêtre qui permet de choisir le style du texte.
Il est impossible d'enregistrer vraiment ses propres barres de navigation. Il y a bien une fenêtre "favoris" où vous pourrez sauvegarder vos noms de boutons, mais cela ne remplace pas un bon vieux fichier qui stocke le tout. En plus lorsque l'on modifie quelque chose, NavBar Builder ne nous rappelle pas de l'enregistrer avant de quitter, ce qui pour moi n'est rien d'autre qu'un bug.
Conclusion
Ces petits sharewares à 20$ et 15$ seront certainement très utiles aux développeurs débutants qui désirent créer une petite interface rapidement, mais aussi aux plus grands sites, qui désirent "Aquatiser" leur interface. Toutefois, attention à ne pas abuser des effets de survol de la souris, qui ralentissent passablement le chargement d'une page.
Les +:
- totalement paramétrable
- nombreux styles disponibles
- très simple à utiliser
Les -:
- impossible de désactiver les rollovers sans aller bidouiller les sources html
- impossible de donner un fond transparent aux boutons.
Il aurait peut-être été préférable d'avoir un seul logiciel intégrant les 2 fonctions. Il faudrait pouvoir faire des barres de navigation tout en profitant de la puissance de Button Builder.
, le 26.08.2002 à 00:00
Oh chouette, c’est justement ce que je cherchait ce week-end :-)