En matière de dessin vectoriel, le marché est dominé par Adobe Illustrator. N’étant pas un professionnel dans ce domaine, mais aimant bidouiller un peu, j’avais testé à l’époque quelques logiciels permettant de faire des choses simples, mais sans dépenser trop de sous. Depuis, donnant quelques heures de cours dans une école, j’avoue avoir craqué pour le Creative Cloud. Je ne regrette pas l’achat de ce logiciel dont je vais vous parler. Je l’utilise toujours, ne serait-ce que pour sa version iPad.
Avant d’entrer dans le vif du sujet… j’aimerais juste faire un petit rappel des deux grands mondes de l’imagerie numérique, à savoir les images vectorielles et les images matricielles.
Mon but ici est de vulgariser l’information au maximum, de manière à être suivi par le plus grand nombre de lecteurs ayant pas ou peu de connaissances dans ce domaine.
Utilisateurs expérimentés, passez donc directement au prochain chapitre ou allez relire l’article de 2004 que Blues avait écrit.
Le type d’image la plus courante chez les utilisateurs standards, sont les images matricielles, tout simplement, car c’est le type d’image que nous fournissent nos précieux appareils photo et nos scanners. Ce sont également celles que l’on trouve sur la plupart des sites web.
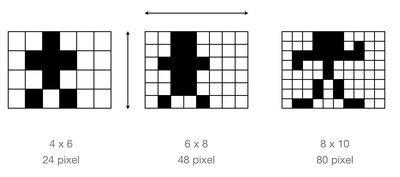
Exemple de très petites images matricielles
Une image matricielle est composée d’une matrice de points (un tableau à deux dimensions). Chaque point de la matrice représentant une information de couleur. Cela nous permet de représenter une image. Plus la matrice est grande (l’équivalent des megas pixel sur nos appareils), plus la finesse de l’image sera importante. En contrepartie, son poids (en octet) gonflera, car la quantité de points à enregistrer sera plus importante.
Les principaux formats d’images matricielles sont : le JPEG, le bitmap, le PNG, le GIF et la grande majorité des fichiers RAW de nos appareils photo.
Les images vectorielles sont une composition de formes géométriques simples. Carré, segment de droite, arc de cercle, courbe de bezier. Chaque forme a ses propres attributs de couleur, d’épaisseur, etc. Le logiciel affichant l’image va la redessiner à chaque visualisation.
À quoi cela peut-il bien servir ? Simplement à avoir des images légères qui ne se modifient pas en fonction de leur taille d’impression. Par exemple, je viens de faire le faire-part de naissance de mon petit dernier. J’ai redessiné un lion. Sur le faire-part, le lion mesurait environ 6 cm de large. Si maintenant, je veux l’imprimer en 30 cm de large pour décorer sa chambre, l’impression sera toujours nette et précise. La même expérience en dessin matriciel serait beaucoup plus délicate.

Cette image (17ko) fortement compressée en JPEG montre bien que ce format n'est pas idéal. La version SVG (4ko), elle, est optimale.
Voici un autre avantage des images vectorielles. Puisqu’ il ne s’agit que de formes mathématiques, je peux réutiliser ce dernier avec mon plotter de découpe pour pourvoir en faire un sticker à coller sur sa porte ou en faire des t-shirts ou des body à l’aide de flex (Vinyles thermocollants).
Les formats vectoriels connus sont : le svg, les fichiers AI (adobe illustrator), certains pdf, et pleins d’autres (corel draw sur windows pour ne pas le citer)
Attention, je ne suis pas entrain de dire que les images vectorielles sont mieux que les images matricielles, car cela serait complètement faux. Par contre, les deux types méritent d’exister et d’être utilisés à bon escient. Une photographie, ne sera, par exemple, jamais vectorielle. Par contre, réaliser un petit dessin simple sur Photoshop (matriciel) serait une aberration totale.
iDraw
iDraw est une petite application de dessins vectoriels qui a été conçue pour l’iPad. Son éditeur a eu la bonne idée de sortir plus tard une version Mac du logiciel. Le gros avantage par rapport à d’autres solutions que j’ai pu tester est que iDraw gère relativement bien les fichiers au format SVG. Ce format d’image vectorielle est un format ouvert. Il a été popularisé avec inkscape (l’équivalent d’Illustrator dans le monde Open source). Je vois déjà Franck Pastor ou Guillôme se demander pourquoi ne pas simplement utiliser Inkscape, excellent logiciel gratuit. Les utilisateurs ayant testé un jour cette solution sur un Mac pourront répondre facilement à cette question. En effet, tout comme gimp, quand on est habitué aux interfaces de Cupertino, il faut soit en avoir envie, soit être indifférent à l’ergonomie pour utiliser ces deux logiciels. Et je ne parle même pas de l’interface X11 qui est nécessaire à leur fonctionnement. Comme je l’écrivais déjà en commentaire lors de l’article de Guillôme, pour ma part je préfère payer une modique somme plutôt que de devoir subir ce genre d’interfaces.
Par contre, j’enregistre (ou au pire exporte) toujours mes dessins au format SVG, même ceux que je fais avec Illustrator. Pour la simple et bonne raison que je ne sais pas si je vais rester toute ma vie sur la suite Adobe ou un autre logiciel précis. Je n’ai pas envie de voir toute ma librairie de dessins perdue à cause de cela.
L’interface
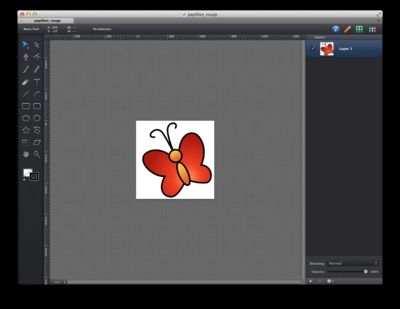
Je ne vais malheureusement pas pouvoir vous montrer des captures d’écran de la version iPad. En effet, j’ai réussi à prêter mon iPad à ma maman qui partait en vacances, et j’ai complètement oublié de faire les captures d’écran nécessaires à l’illustration de cet article avant son départ. Vous allez donc devoir vous contenter de la version Mac.
iDraw ayant été conçu pour l’iPad, son interface est vraiment bien pensée. Les deux versions se ressemblent énormément, à tel point qu’il est presque transparent de passer d’une à l’autre. Sur le Mac, si vous connaissez Pixelmator, vous aurez une interface du même acabit. Avec la version iPad, je ne vous dis pas le bonheur de dessiner, confortablement installé sur son canapé. Les fichiers peuvent se sauver directement sur iCloud, ce qui permet de les récupérer directement sur la version Mac du logiciel.
L’interface est vraiment pensée Apple. Une fois un tracé effectué, tous les réglages seront effectués depuis un inspecteur.
La boite à outils
La boite à outils contient tous les éléments fondamentaux nécessaires à un petit usager.
1. Déplacement, redimensionnement.
2. Sélection et édition des points.
3. Plume.
La plume est l’outil indispensable. Elle permet de réaliser un tracé précis avec des courbes de Béziers. Elle permet aussi de modifier des formes de base en ajoutant des points.
4. Pinceau et crayon.
Très utile pour dessiner de lignes ou des formes à la main. Sur le Mac, l’idéal est de leur ajouter une petite tablette graphique (genre bamboo de Wacom). Sur l’iPad, on y va déjà avec les doigts.
5. La gomme
6. Text
7. Forme de base
Pour moi qui ai maintenant l’habitude d’Illustrator, je trouve qu’il manque deux trois petits trucs qui deviennent très vite pratique. Mais franchement au prix d’iDraw, il est impossible de se plaindre et nous arrivons à trouver d’autres solutions.
L’inspecteur
C’est dans l’inspecteur que l’on va régler toutes les préférences des formes que l’on vient de dessiner. Épaisseur du trait, couleur, dégradé. Mais aussi les alignements, le groupement de deux formes, etc.
La bibliothèque de forme
Le logiciel dispose d’une bibliothèque de formes assez variées. Elle possède même un onglet iPhone qui contient une série d’images en rapport avec ce dernier.
La gestion des calques
Il va sans dire que les calques sont bien gérés dans cette application, mais l’inverse serait vraiment étonnant.
Conclusion et prix
Franchement pour 25 Sfr (22 €) et/ou 9.- SFr (8 €) pour la version iPad, je trouve cette application très utile et vraiment pas chère. Je l’utilise plus que régulièrement pour illustrer des documents ou pour préparer des découpes. La gestion du SVG en import et en export est vraiment fonctionnelle et la version iPad est un vrai plus.
Un reproche que certains feront sûrement, le logiciel est en anglais, je ne m'en suis même pas rendu compte avant d'écrire cet article.






, le 17.07.2013 à 08:24
Moi aussi!
Sinon, merci pour ton article, qui m’incitera peut-être à me lancer un jour dans le vectoriel!
, le 17.07.2013 à 09:43
Très intéressant. Trouvant Illustrator un peu lourd, je vais l’essayer. Merci!
, le 17.07.2013 à 10:05
Intéressante vulgarisation. J’ai toujours regretté le manque de suivi de Canvas qui mélangeait le matriciel et le vectoriel, mais qui est devenu une usine à gaz perdue dans la netosphère.
Je vais jeter un coup d’oeil à iDraw, merci.
, le 17.07.2013 à 11:28
@ Guru
Idem, j’ai toujours regretté Canvas, au sumum dans sa version 3.5. (tout comme Ragtime dans un autre domaine).
La gestion des bibliothèques d’objets ainsi que la possibilité de charger ou non les fonctions selon les besoins restent inégalées, je trouve.
Mais on fait la dans paléontologie, là ;o)
je m’était rabattu sur Intaglio Alors dispo en version françaie et proche de mes habitudes sur Canvas, mais je crois que les dernières versions, dont celle pour Ipad ne sont plus traduites.
, le 17.07.2013 à 11:36
Merci pour cet article.
Je pense que c’est plutôt, historiquement, lié à la prépondérance et à la facilité de disposer d’écrans matriciels pour afficher des images plutôt que des écrans vectoriels.
D’ailleurs, petite anecdote, il y a et il y a eu des écrans vectoriels comme la célèbre Vectrex ;)
Il ne faut jamais dire jamais :p
D’ailleurs, la nature qui nous entoure est probablement plus sur un modèle fractale que matriciel ;)
, le 17.07.2013 à 16:58
J’avoue ne pas avoir pu connaitre canevas. Pixelmator dans sa dernière version intégre un vectormator, mais pour l’instant cela est très très très limité.
@Guillôme C’est vrai qu’il ne faut jamais dire jamais ;) mais quand même pour l’instant je ne vois pas comme cela pourais se produire ;)
, le 17.07.2013 à 18:27
Moi aussi, il était vraiment chouette!
, le 17.07.2013 à 20:10
D’après vous, pourquoi ces logiciels vectoriels fort sympathiques n’ouvrent pas du .AI ? Alors que Pixelmator, par exemple, ouvre du .PSD ?
, le 17.07.2013 à 20:24
Ne vraiment pas dire jamais… Ça a déjà commencé ;-) Regardez la vidéo, c’est assez impressionnant : mischief
, le 18.07.2013 à 18:32
La photo, je ne sais pas, mais j’ai vu les premiers essais de vidéo vectorielle: ça change tout! Je mettrai le lien quand je l’aurai retrouvé.
, le 18.07.2013 à 18:34
On en parle ici